Nettivarauksen käyttäytyminen
Nettivarauksen käyttäytyminen -välilehdellä voi omilla asetuksilla vaikuttaa sekä asiakasnäkymän ulkoasuun että sen toimintoihin. Sivulta löytyy myös omaa tiliäsi koskevat, omille verkkosivuillesi asetettava asiakasnäkymän upotuskoodi ja suora linkki.
Sisällysluettelo
- 1 Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6
- 2 Asiakasnäkymän tyyppi ja teema Nettivaraus 6
- 3 Asetukset Nettivaraus 6
- 4 Oma teema Nettivaraus 6
- 5 Edistyneitä käyttötapoja Nettivaraus 6
- 6 Google Analyticsin ja Google Tag Managerin käyttöönotto Nettivaraus 6
- 7 Asiakasnäkymä Nettivaraus 5
- 8 Oma teema Nettivaraus 5
Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6
1) Nettivaraus 6 on nykyisin käytössä oleva ja tuettu versio asiakasnäkymästä. Kehitys jatkuu Nettivaraus 6 -versiossa. Tämä vaihtoehto avautuu sivulla oletuksena.
2) Nettivaraus 5 on vanha asiakasnäkymän versio. Sivulta löytyvät edelleen sekä upotuskoodi että valmiit ulkoasuvaihtoehdot.
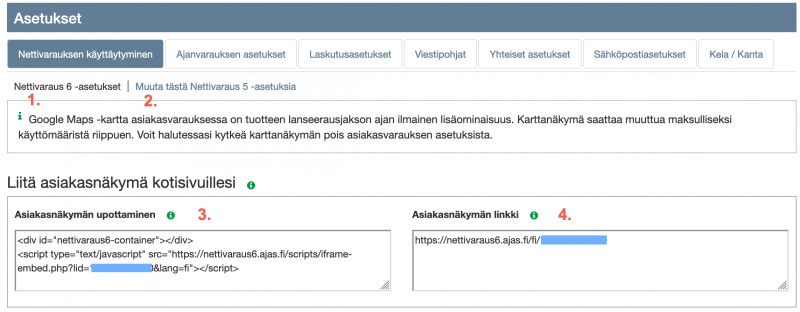
3) Asiakasnäkymän voi liittää omille kotisivuille upotettuna Iframe-elementtinä. Kopioi tästä oikea koodi tai välitä se verkkosivustosi ylläpitäjälle.
4) Asiakasnäkymän voi liittää myös suoralla linkillä, jolloin se avautuu omana sivunaan. Linkkiä kannattaa tarjota siitäkin huolimatta että teet upotuksen, vaihtoehtoisena tapana asiakkaillesi.
Lisäohjeet upotuskoodin käytöstä Nettivaraus 6
VAIHDA KUVAT
Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille
Asiakasnäkymän tyyppi ja teema Nettivaraus 6
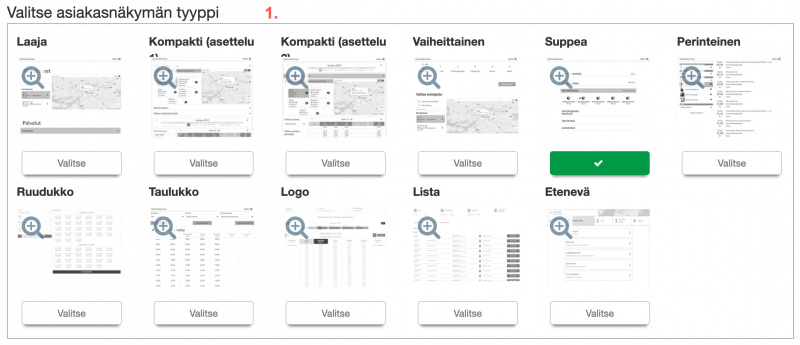
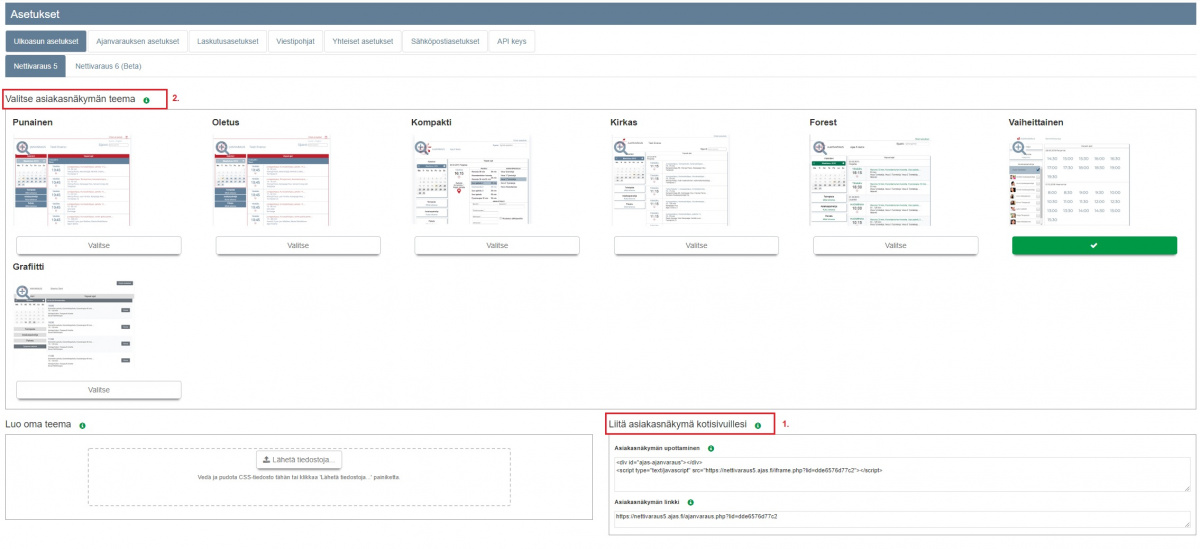
1) Valitse mieluisa asiakasnäkymän tyyppi. Kokeilemalla huomaat erot. Eri vaihtoehdoissa toimintojen järjestys ja näkymä ovat erilaisia.
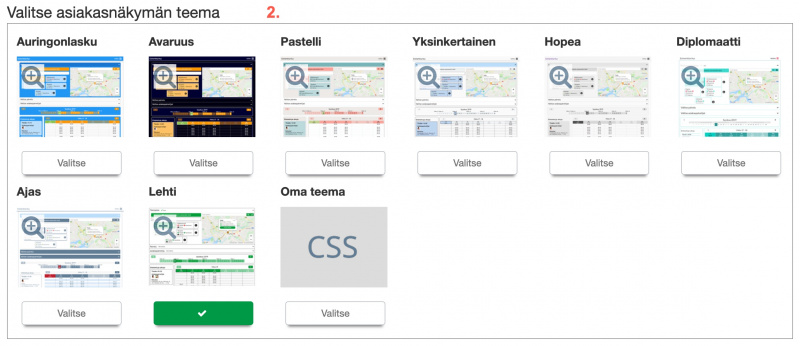
2) Valitse mieluisa asiakasnäkymän teema. Teemavaihtoehdoissa on erilaisia tyylejä kuten värit. Voit myös tehdä oman teeman joko muokkaamalla valittua teemaa tai tekemällä kokonaan uuden. Katso myös ohje: Oma teema Nettivaraus 6. LINKKI
Asetukset Nettivaraus 6
Voit vaikuttaa asiakasnäkymän käyttäytymiseen useilla tilikohtaisilla asetuksilla. Alla on lista nykyisin käytössä olevista asetuksista.
Nettivaraus 6 -asiakasnäkymään vaikuttaa Ajas Touchin Ajanvarauksen asetukset ja Yhteiset asetukset niiltä osin, kun ne koskevat asiakasnäkymää. Poikkeamista on maininta kyseisissä ohjeissa.
Nettivaraus 6 tarjoaa lisäksi useita omia asetuksia, joilla ulkoasuun ja sen toimintaan voi vaikuttaa.
- Alla on lista nykyisin käytössä olevista asetuksista.
| Yleiset | |
|---|---|
| Näytä hinta | Valitse näytetäänkö palvelun hinta käyttäjälle. |
| Näytä yläpalkki | Näytetäänkö yläpalkki missä sijaitsee esimerkiksi yrityksen nimi ja käyttäjän valikko. |
| Näytä kirjautuminen | Näytetäänkö ajanvaraukseen kirjautuminen. |
| Näytä vain pakolliset kentät | Näytetäänkö varauslomakkeella vain pakolliset täytettävät kentät. |
| Piilota karttanäkymä | Piilottaa asiakasnäkymän Google Maps kartan. |
| Näytä vapaat päivät valitsimissa | Näytä pienet ikonit valitsimien alareunassa, jos tänään tai huomenna on vapaita aikoja. |
| Toimipisteen valinta | |
|---|---|
| Piilota toimipistevalitsin | Toimipisteen valinta voidaan piilottaa, jos käytössä on myös asetus: "Oletuksena valitut toimipisteet varausnäkymään tultaessa". |
| Anna valita monta toimipistettä | Käyttäjä voi tarkastella useamman toimipisteen varattavissa olevia aikoja samaan aikaan. |
| Näytä toimipisteen valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien toimipisteiden varattavat ajat. |
| Lukitsee toimipistevalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletustoimipisteet | Lukitsee ja näyttää vain sen tai ne toimipisteet, jotka on valittu kohdassa: "Oletuksena valitut toimipisteet varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?offices=1), voit jättää oletuksena valitut toimipisteet tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu toimipiste ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut toimipisteet asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut toimipisteet. Käyttäjä voi asiakasnäkymässä valita myös muita toimipisteitä. |
| Palvelun valinta | |
|---|---|
| Piilota palveluvalitsin | Valitse palvelu -toiminto voidaan piilottaa yleisnäkymästä. Palvelut näkyvät silti valittavina varauslomakkeella. |
| Anna valita monta palvelua | Käyttäjä voi tarkastella useamman palvelun varattavissa olevia aikoja samaan aikaan. |
| Näytä palvelun valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien palveluiden varattavat ajat. |
| Lukitsee palveluvalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletuspalvelut | Lukitsee ja näyttää vain sen tai ne palvelut, jotka on valittu kohdassa: "Oletuksena valitut palvelut varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?services=1), voit jättää oletuksena valitut palvelut tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu palvelu ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut palvelut asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut palvelut. Käyttäjä voi asiakasnäkymässä valita myös muita palveluita. |
| Oletuksena valittu palveluluokka asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut palveluluokat. Käyttäjä voi asiakasnäkymässä valita myös muita palveluluokkia. |
| Piilota lisäpalveluvalitsin | xx. |
| Anna valita monta lisäpalvelua | xx. |
| Lukitse lisäpalveluvalitsin | xx. |
| Asiakaspalvelijan valinta | |
|---|---|
| Piilota asiakaspalvelijavalitsin | Valitse asiakaspalvelija -toiminto voidaan piilottaa yleisnäkymästä. Työntekijät näkyvät silti valittavina varauslomakkeella. |
| Anna valita monta asiakaspalvelijaa | Käyttäjä voi tarkastella useamman asiakaspalvelijan varattavissa olevia aikoja samaan aikaan. |
| Näytä asiakaspalvelijan valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien asiakaspalvelijoiden varattavat ajat. |
| Lukitsee asiakaspalvelijavalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletusasiakaspalvelijat | Lukitsee ja näyttää vain sen tai ne työntekijät, jotka on valittu kohdassa: "Oletuksena valitut asiakaspalvelijat varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?employees=1), voit jättää oletuksena valitut asiakaspalvelijat tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu asiakaspalvelija ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut asiakaspalvelijat asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut asiakaspalvelijat. Käyttäjä voi asiakasnäkymässä valita myös muita asiakaspalvelijoita. |
| Edistyneet asetukset | |
|---|---|
| Kysy sijainti alussa | Kysytäänkö käyttäjältä lupaa käyttää hänen sijaintiaan. |
| Google Tag Manager-avain | Tähän syötetty avain lisää Tag Managerin scriptin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Tag Managerin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. |
| Google Analytics-seurantatunnus | Tähän syötetty seurantatunnus lisää Google Analytics seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. |
| Tietosuojakäytännön URL-osoite | xx. |
| Automaattinen näkymän kohdistus | xx. |
| Google Analytics 4 -avain | xx. |
| Vapaiden aikojen aikaraja | xx. |
Oma teema Nettivaraus 6
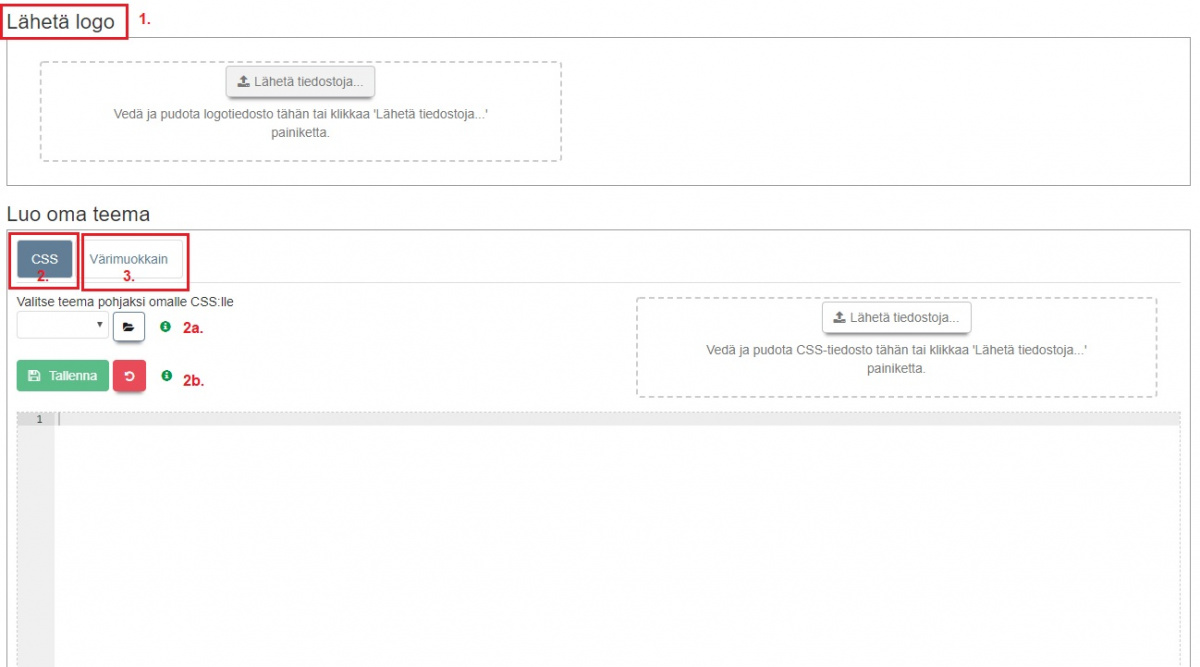
1) Asiakasnäkymään voi liittää oman yrityksen logon käyttämällä "Lähetä tiedostoja" -toimintoa kohdassa "Lähetä logo"
Logon poistaminen onnistuu samassa kohdassa poista -napilla.
Logo sovitetaan asiakasnäkymässä kokoon: 50px korkea ja 200px leveä.
- Jos logon koko on esimerkiksi 100px x 100px, niin asiakasnäkymässä se näkyy koossa 50px x 50px.
- Jos logon koko on esimerkiksi 400px x 100px, niin asiakasnäkymässä se näkyy koossa 200px x 50px.
2) Valittuun teemaan on mahdollista tehdä pikamuutoksia kirjoittamalla CSS-koodi alla olevaan editoriin. Huomaathan kuitenkin, että asetuksista löytyy useita näytä/piilota -tyyppisiä valmiita ratkaisuja.
Jos haluat tehdä kokonaan oman teeman useilla tyylimuutoksilla, se kannattaa aloittaa 2a) valitsemalla ensin jonkin valmiin teeman pohjaksi ja 2b) muokkaamalla ja tallentamalla muutokset. Katso tarkemmat ohjeet suoraan vihreän infopainikkeen alta. Teema otetaan käyttöön valitsemalla "Valitse asiakasnäkymän teema" -kohdassa vaihtoehto "Oma teema".
Oma teema kannattaa aina tallentaa myös CSS-tiedostoksi omalle tietokoneelle, koska jos joku käyttäjistä vahingossa poistaa sen editorista, voit kopioida koodin uudelleen omasta tiedostostasi. Järjestelmä ei säilytä muutoshistoriaa eikä palauta sitä.
3) Järjestelmään on myöhemmin tulossa myös helppo visuaalinen editori esimerkiksi värien vaihtoa varten.
Edistyneitä käyttötapoja Nettivaraus 6
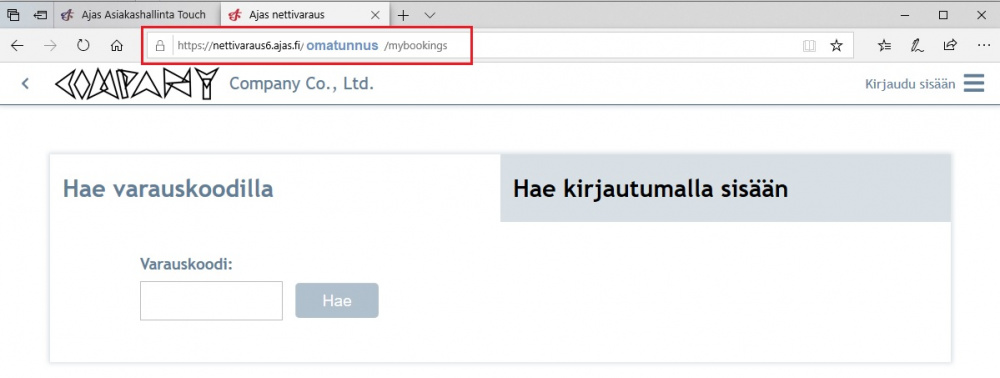
Omat varaukset -linkki
Omat varaukset
Asiakasnäkymän linkin perään voi lisätä /mybookings
Omille verkkosivuille voi silloin tehdä painikkeen, jonka kautta asiakas pääsee suoraan etsimään omia varauksia varauskoodin tai kirjautumisen avulla.
Asiakasnäkymän kielivalinta käyttäjän selaimen mukaan
Kielivalinta selaimen kielestä
Asiakasnäkymän linkistä voi poistaa kieltä ilmaisevan /fi -parametrin.
Asiakasnäkymä avautuu silloin selaimen kielen mukaan joko suomeksi, ruotsiksi tai englanniksi.
Jos selaimen kieli on muu kuin edellämainitut, asiakasnäkymä avautuu oletuksena englannin kielisenä.
Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)
Upotuskoodiin on julkaistu uusia ominaisuuksia, jotka helpottavat ajanvarauksen upotusta omille sivuillesi. Nämä muutokset tulevat sinulle automaattisesti käyttöön, jos käytät upotukseen normaalia upotuskoodia:
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.
Huom: Upotukseen tulee aina käyttää vain Ajas Touchista löytyvää upotuskoodia. Esimerkiksi iframea ei siis tule itse lisätä omalle sivulle, vaan Ajas Touchissa oleva upotusskripti hoitaa iframen lisäämisen.
Uusia ominaisuuksia
Mikäli sivustollasi on kiinteä yläpalkki, voit antaa sen korkeuden upotuskoodille. Tällöin automaattinen rullaus ja elementtien sijoitus huomioi yläpalkin korkeuden. Yläpalkin korkeus tulee palauttaa pikseleinä funktiossa nv6EmbedOffset(). Tästä on esimerkki ohjeen lopussa.
Upotuksen voi nyt sijoittaa elementin sisälle, jossa on pystysuuntainen vierityspalkki. Upotuskoodi pyrkii tunnistamaan tämän tilanteen, ja rullaa tällöin kyseistä elementtiä.
Esimerkkejä upotuskoodista:
Esimerkki yläpalkin korkeuden asettamisesta, kun korkeus on kiinteä 200 pikseliä:
<div id="nettivaraus6-container"></div>
<script>function nv6EmbedOffset() { return 200; }</script>
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
Esimerkki yläpalkin korkeuden asettamisesta, jos yläpalkin korkeus vaihtelee:
<div id="nettivaraus6-container"></div>
<script>function nv6EmbedOffset() { return document.getElementById('TÄHÄN YLÄPALKIN ID')?.offsetHeight; }</script>
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
TÄHÄN YLÄPALKIN ID viittaa yläpalkin elementtiin.
Esimerkiksi tästä tulisi siihen kirjoittaa: fixed-page-header:
<div id="fixed-page-header">Kiinteä yläpalkki</div>
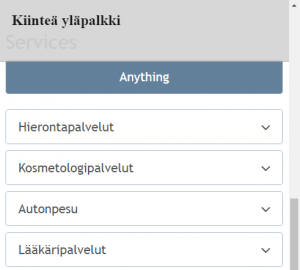
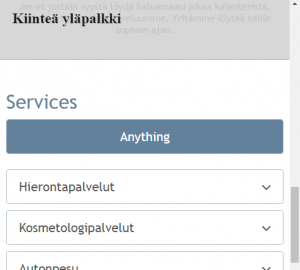
Esimerkkejä offset-arvon käytöstä:
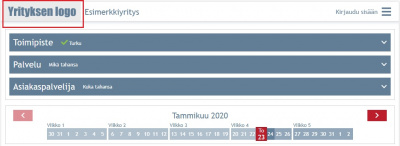
1. Rullaus kohtaan "Services". Otsikko "Services" jää piiloon kiinteän yläpalkin alle.

2. Rullaus kohtaan "Services" upotuskoodiin asetetun offset-arvon kanssa. Otsikko "Services" näkyy.

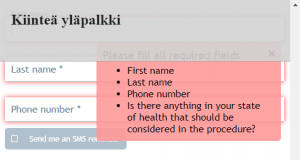
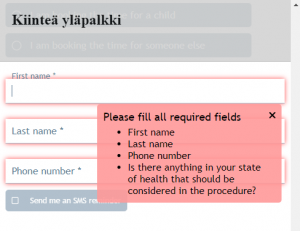
Myös pop-up - tai yläkulman ilmoitukset huomioivat offsetin arvon. Tässä esimerkissä on kuvat siitä, miltä ilmoituskuplat näyttävät ilman offsetiä ja offsetin kanssa. Lisäksi tässä kuvassa rullattiin automaattisesti varauslomakkeen kenttään "First name". Ilman offsetiä se jää piiloon ja offsetin kanssa näkyy kokonaan.
Google Analyticsin ja Google Tag Managerin käyttöönotto Nettivaraus 6
Ohjeet Google Analyticsin ja Google Tag Managerin käyttöönottoon löytyvät täältä
Asiakasnäkymä Nettivaraus 5
1) Asiakasnäkymän voi liittää omille kotisivuille joko upotettuna Iframe-elementtinä tai suorana linkkinä, joka avautuu erillisellä sivulla. Oman tilin upotuskoodi tai suora linkki löytyvät kohdasta : "Liitä asiakasnäkymä kotisivuillesi".
2) Voit valita valmiista vaihtoehdoista mieluisan asiakasnäkymän teeman. Asiakasnäkymään on lisäksi valittavissa joko päivä- tai viikkonäkymä. Nämä valinnat löytyvät Ajanvarauksen asetukset -välilehdeltä.
Asiakasnäkymän teemaa voi muokata omalla tyylitiedostolla, mikä lähetetään ohjelmaan klikkaamalla "Lähetä tiedostoja" -painiketta "Luo oma teema" -kohdassa. Oma teema lähetetään CSS -tiedostomuodossa. Esimerkkejä ja ohjeita löytyy kohdasta Oma teema Nettivaraus 5.
Ulkoasun asetukset vaikuttavat yleisesti koko järjestelmään toimipisteestä riippumatta. Ajanvarauksen asetukset ovat toimipistekohtaisia.
Asiakasnäkymän teeman valinta Nettivaraus 5
- Nettiajanvarauksen asiakasnäkymään on valittavissa erilaisia valmiita ulkoasuteemoja.
- Asiakasnäkymässä voidaan käyttää viikko- tai päivänäkymää.
- Asiakasnäkymää voidaan muokata käyttämällä omaa CSS-tyylitiedostoa tai tilaamalla räätälöinnin.
Oma teema Nettivaraus 5
- Valmiita teemoja on mahdollista muokata vaikkapa käyttämällä oman yrityksen värejä. Muokkaukset tehdään CSS-koodilla.
- Katso muutama esimerkki alla olevasta linkissä: