Ero sivun ”Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille” versioiden välillä
(→Kuinka voi upottaa jonkun toisen sivun, esimerkiksi /mybookings?) |
(→Kuinka voi upottaa jonkun toisen sivun, esimerkiksi /mybookings?) |
||
| Rivi 43: | Rivi 43: | ||
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script></pre> | <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script></pre> | ||
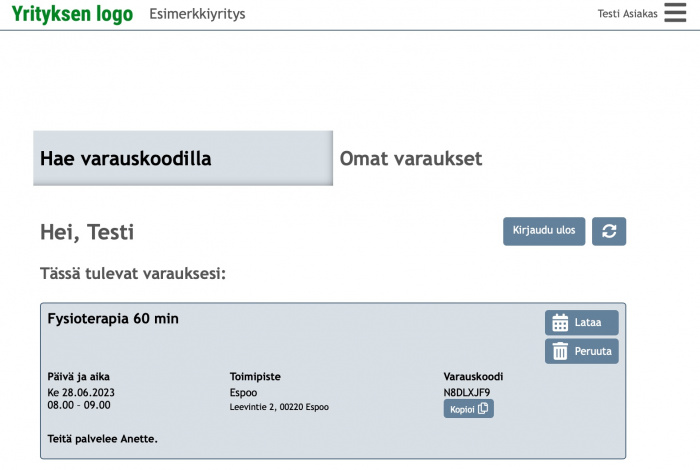
| − | Tässä esimerkissä upotuskoodiin on lisätty OMAN LID TUNNUKSEN perään '''/mybookings'''. Tämän avulla asiakasnäkymä avautuu suoraan | + | Tässä esimerkissä upotuskoodiin on lisätty OMAN LID TUNNUKSEN perään '''/mybookings'''. Tämän avulla asiakasnäkymä avautuu suoraan kirjautuneen käyttäjän "Omat varaukset" -sivulla.<br><br> |
[[Tiedosto:Nv6-upotuskoodin-kaytto2.jpg|700px]]<br><br> | [[Tiedosto:Nv6-upotuskoodin-kaytto2.jpg|700px]]<br><br> | ||
Versio 28. kesäkuuta 2023 kello 10.10
Sisällysluettelo
Nettivaraus 6 Upotuskoodin käyttö
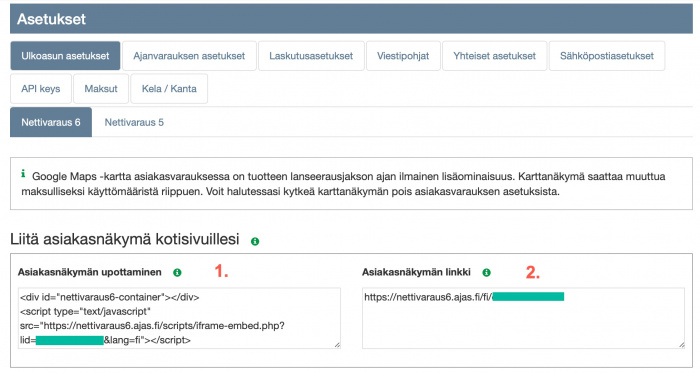
Nettivaraus 6 -asetusten sivulla on omaa tiliäsi koskeva valmis upostuskoodi ja linkki. Nämä voi kopioida suoraan omalle verkkosivustolle. Upotuskoodia varten käyttämäsi sisällöntuotantojärjestemän sivujen on tuettava HTML-koodia. Useimmat järjestelmät tukevat tätä. Jos tukea ei ole, voit käyttää suoraa linkkiä.
1) Asiakasnäkymän upottamien (eli upotuskoodi)
2) Asiakasnäkymän linkki (eli suora linkki)
Suora linkki vai upotuskoodi ?:
https://www.ajas.fi/lataa-kokeile/kokeile-internet-ajanvarausta/kokeile-internet-ajanvarauksen-asiakasnakymaa/
Yllä olevan linkin sivulla näet esimerkit molempien tapojen käytöstä.
- Tästä nettivaraukseen - on esimerkki suorasta linkistä. Se avaa asiakasnäkymän oman verkkosivustosi ulkopuolella suoraan varauskalenterissa
- Sivulla näkyvissä oleva varauskalenteri - on esimerkki upotuskoodin käytöstä. Varauskalenteri on siten osa omaa verkkosivustoasi, ja voit linkittää siihen omien sivujesi avulla esim: yritys.fi/ajanvaraus.
Kuinka ajanvarauksen asiakasnäkymä upotetaan?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script>
Upotus tehdää kopioimalla omaa tiliäsi koskeva upotuskoodi sellaisenaan.
OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.
Kuinka upotteen kieltä voi vaihtaa?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script>
Kielivalinta selaimen kielestä
Poista upotuskoodista &lang=fi -parametri.
Asiakasnäkymä avautuu silloin selaimen kielen mukaan joko suomeksi, ruotsiksi tai englanniksi.
Jos selaimen kieli on muu kuin edellämainitut, asiakasnäkymä avautuu oletuksena englannin kielisenä.
Kieli esivalittuna
Jos verkkosivuillasi on kieliversiot suomi, ruotsi, englanti, voit upottaa joka kieliversioon oma koodin.
Korvaa upotuskoodissa &lang=fi -parametri olemaan &lang=en tai &lang=sv saadaksesi suoran ohjauksen englannin ja ruotsinkieliseen kalenteriin. Katso myös ohjeet kieliversioiden käytöstä: Kieliversiot - Ajas Touch ja Asiakasnäkymä
Kuinka voi upottaa jonkun toisen sivun, esimerkiksi /mybookings?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script>
Tässä esimerkissä upotuskoodiin on lisätty OMAN LID TUNNUKSEN perään /mybookings. Tämän avulla asiakasnäkymä avautuu suoraan kirjautuneen käyttäjän "Omat varaukset" -sivulla.
- Lisäksi voisi mainita, että sitä iframea ei tule itse lisätä, vaan käyttää ainoastaan sitä meidän tarjoamaa koodia.
Roope: Mikä osa tarkalleen ottaen on iframea? onko se tuo iframe-embed.php ?
- Voisi myös sanoa, että upotteen korkeutta ei kannata yrittää rajoittaa mitenkään, vaan se toimii parhaiten, kun saa vapaasti kasvaa korkeussuunnassa sivustolla.
Roope: Ok, tämä on vain lause
- Jos korkeutta rajataan, niin se tulee tehdä erillisellä elementillä nettivaraus6-container-elementin ympärillä. Tällöin upotteen toiminta tulee testata itse hyvin.
Roope: Mikä tuo erillinen elementti on? div?
- Tälle sivulle voisi lisätä myös tuon offset-ohjeen.
Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)
- Ehkä voisi myös kehottaa tarjoamaan upotteen lisäksi suoraa linkkiä ajanvaraukseen, mikäli upote ei jostain syystä toimi.