Ero sivun ”Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille” versioiden välillä
(→NV6 Upotuskoodin käyttö) |
(→Nettivaraus 6 Upotuskoodin käyttö) |
||
| (27 välissä olevaa versiota samalta käyttäjältä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
===Nettivaraus 6 Upotuskoodin käyttö=== | ===Nettivaraus 6 Upotuskoodin käyttö=== | ||
| − | [[Tiedosto:Nv6- | + | [[Tiedosto:Nv6-liita.png|700px]]<br><br> |
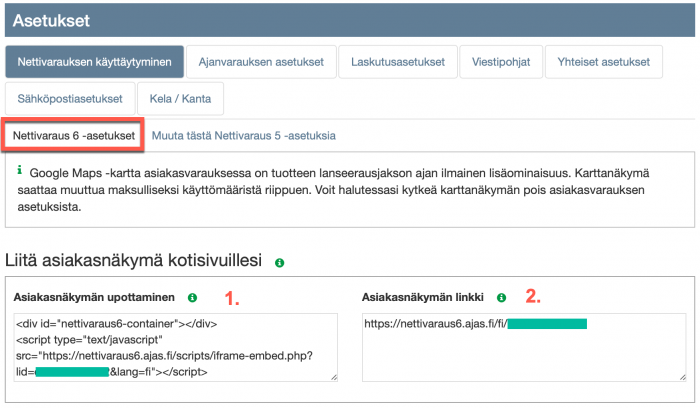
| + | Nettivaraus 6 -asetusten sivulla on omaa tiliäsi koskeva valmis upostuskoodi ja linkki. Nämä voi kopioida suoraan omalle verkkosivustolle. Upotuskoodia varten käyttämäsi sisällöntuotantojärjestelmän sivujen on tuettava HTML-koodia. Useimmat järjestelmät tukevat tätä. Jos tukea ei ole, voit käyttää suoraa linkkiä. <br> | ||
| − | Suora linkki vai upotuskoodi:<br> | + | '''1)''' Asiakasnäkymän upottaminen (eli upotuskoodi)<br> |
| + | '''2)''' Asiakasnäkymän linkki (eli suora linkki)<br><br> | ||
| + | |||
| + | |||
| + | '''Suora linkki vai upotuskoodi ?''':<br> | ||
https://www.ajas.fi/lataa-kokeile/kokeile-internet-ajanvarausta/kokeile-internet-ajanvarauksen-asiakasnakymaa/<br><br> | https://www.ajas.fi/lataa-kokeile/kokeile-internet-ajanvarausta/kokeile-internet-ajanvarauksen-asiakasnakymaa/<br><br> | ||
| − | + | Yllä olevan linkin sivulla näet esimerkit molempien tapojen käytöstä.<br> | |
| − | |||
| + | *Tästä nettivaraukseen - on esimerkki suorasta linkistä. Se avaa asiakasnäkymän oman verkkosivustosi ulkopuolella suoraan varauskalenterissa<br> | ||
| + | *Sivulla näkyvissä oleva varauskalenteri - on esimerkki upotuskoodin käytöstä. Varauskalenteri on siten osa omaa verkkosivustoasi, ja voit linkittää siihen omien sivujesi avulla esim: yritys.fi/ajanvaraus.<br> | ||
| − | + | Aina kannattaa tarjota upotteen lisäksi myös suoraa linkkiä ajanvaraukseen, mikäli upote ei jostain syystä toimi. Asiakkaillasi voi esimerkiksi olla käytössä vanhoja selainversioita.<br><br> | |
| − | + | ||
| + | |||
| + | ====Kuinka ajanvarauksen asiakasnäkymä upotetaan?==== | ||
<pre><div id="nettivaraus6-container"></div> | <pre><div id="nettivaraus6-container"></div> | ||
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script></pre> | <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script></pre> | ||
| + | Upotus tehdää kopioimalla omaa tiliäsi koskeva upotuskoodi sellaisenaan.<br> | ||
OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.<br><br> | OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.<br><br> | ||
| − | + | ====Kuinka upotteen kieltä voi vaihtaa?==== | |
<pre><div id="nettivaraus6-container"></div> | <pre><div id="nettivaraus6-container"></div> | ||
| Rivi 29: | Rivi 38: | ||
'''Kieli esivalittuna'''<br> | '''Kieli esivalittuna'''<br> | ||
| − | Korvaa upotuskoodissa '''&lang=fi''' -parametri olemaan '''&lang=en''' tai '''&lang=sv'''. <br><br> | + | Jos verkkosivuillasi on kieliversiot suomi, ruotsi, englanti, voit upottaa joka kieliversioon oma koodin. <br> |
| + | Korvaa upotuskoodissa '''&lang=fi''' -parametri olemaan '''&lang=en''' tai '''&lang=sv''' saadaksesi suoran ohjauksen englannin ja ruotsinkieliseen kalenteriin. Katso myös ohjeet kieliversioiden käytöstä: [[Kieliversiot_-_Ajas_Touch_ja_Asiakasnäkymä|Kieliversiot - Ajas Touch ja Asiakasnäkymä]]<br><br> | ||
| − | + | ====Kuinka voi upottaa jonkun toisen sivun, esimerkiksi /mybookings?==== | |
<pre><div id="nettivaraus6-container"></div> | <pre><div id="nettivaraus6-container"></div> | ||
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script></pre> | <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script></pre> | ||
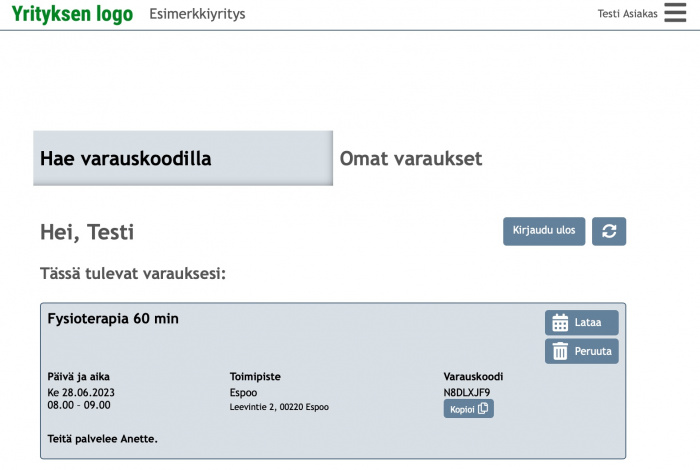
| + | Tässä esimerkissä upotuskoodiin on lisätty OMAN LID TUNNUKSEN perään '''/mybookings'''. Tämän avulla asiakasnäkymä avautuu suoraan kirjautuneen käyttäjän "Omat varaukset" -sivulla.<br><br> | ||
| − | + | [[Tiedosto:Nv6-upotuskoodin-kaytto2.jpg|700px]]<br><br> | |
| − | |||
| + | ====Edistyneen käytön asetuksia ja ohjeita==== | ||
| − | + | '''iframen käyttö'''<br> | |
| − | + | <iframe>-elementtiä ei saa itse lisätä sivustolle. Upotuskoodi on juuri tuo Ajas Touchista löytyvä koodi.<br><br> | |
| − | + | '''Upotteen korkeus'''<br> | |
| − | + | Upotteen korkeutta ei kannata yrittää rajoittaa mitenkään, vaan se toimii parhaiten, kun saa vapaasti kasvaa korkeussuunnassa sivustolla. | |
| + | Jos korkeutta rajataan, niin se tulee tehdä erillisellä elementillä (esimerkki alla) nettivaraus6-container-elementin ympärillä. Tällöin upotteen toiminta tulee testata itse hyvin. <br><br> | ||
| − | + | <pre><div style="height: 1000px; overflow: auto;"> | |
| + | <div id="nettivaraus6-container"></div> | ||
| + | <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script> | ||
| + | </div></pre> | ||
| + | <br><br> | ||
| + | '''Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)'''<br> | ||
| + | Mikäli sivustollasi on kiinteä yläpalkki, voit antaa sen korkeuden upotuskoodille. Tällöin automaattinen rullaus ja elementtien sijoitus huomioi yläpalkin korkeuden. Yläpalkin korkeus tulee palauttaa pikseleinä funktiossa nv6EmbedOffset(). Koodiesimerkkejä löytyy ohjeesta:<br> | ||
[[Asetukset#Kiinte.C3.A4n_yl.C3.A4palkin_korkeuden_asettaminen_upotuskoodille_.28offset.29|Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset) ]]<br><br> | [[Asetukset#Kiinte.C3.A4n_yl.C3.A4palkin_korkeuden_asettaminen_upotuskoodille_.28offset.29|Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset) ]]<br><br> | ||
| − | |||
| − | |||
| − | |||
Nykyinen versio 19. lokakuuta 2023 kello 07.02
Sisällysluettelo
Nettivaraus 6 Upotuskoodin käyttö
Nettivaraus 6 -asetusten sivulla on omaa tiliäsi koskeva valmis upostuskoodi ja linkki. Nämä voi kopioida suoraan omalle verkkosivustolle. Upotuskoodia varten käyttämäsi sisällöntuotantojärjestelmän sivujen on tuettava HTML-koodia. Useimmat järjestelmät tukevat tätä. Jos tukea ei ole, voit käyttää suoraa linkkiä.
1) Asiakasnäkymän upottaminen (eli upotuskoodi)
2) Asiakasnäkymän linkki (eli suora linkki)
Suora linkki vai upotuskoodi ?:
https://www.ajas.fi/lataa-kokeile/kokeile-internet-ajanvarausta/kokeile-internet-ajanvarauksen-asiakasnakymaa/
Yllä olevan linkin sivulla näet esimerkit molempien tapojen käytöstä.
- Tästä nettivaraukseen - on esimerkki suorasta linkistä. Se avaa asiakasnäkymän oman verkkosivustosi ulkopuolella suoraan varauskalenterissa
- Sivulla näkyvissä oleva varauskalenteri - on esimerkki upotuskoodin käytöstä. Varauskalenteri on siten osa omaa verkkosivustoasi, ja voit linkittää siihen omien sivujesi avulla esim: yritys.fi/ajanvaraus.
Aina kannattaa tarjota upotteen lisäksi myös suoraa linkkiä ajanvaraukseen, mikäli upote ei jostain syystä toimi. Asiakkaillasi voi esimerkiksi olla käytössä vanhoja selainversioita.
Kuinka ajanvarauksen asiakasnäkymä upotetaan?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script>
Upotus tehdää kopioimalla omaa tiliäsi koskeva upotuskoodi sellaisenaan.
OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.
Kuinka upotteen kieltä voi vaihtaa?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script>
Kielivalinta selaimen kielestä
Poista upotuskoodista &lang=fi -parametri.
Asiakasnäkymä avautuu silloin selaimen kielen mukaan joko suomeksi, ruotsiksi tai englanniksi.
Jos selaimen kieli on muu kuin edellämainitut, asiakasnäkymä avautuu oletuksena englannin kielisenä.
Kieli esivalittuna
Jos verkkosivuillasi on kieliversiot suomi, ruotsi, englanti, voit upottaa joka kieliversioon oma koodin.
Korvaa upotuskoodissa &lang=fi -parametri olemaan &lang=en tai &lang=sv saadaksesi suoran ohjauksen englannin ja ruotsinkieliseen kalenteriin. Katso myös ohjeet kieliversioiden käytöstä: Kieliversiot - Ajas Touch ja Asiakasnäkymä
Kuinka voi upottaa jonkun toisen sivun, esimerkiksi /mybookings?
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS/mybookings&lang=fi"></script>
Tässä esimerkissä upotuskoodiin on lisätty OMAN LID TUNNUKSEN perään /mybookings. Tämän avulla asiakasnäkymä avautuu suoraan kirjautuneen käyttäjän "Omat varaukset" -sivulla.
Edistyneen käytön asetuksia ja ohjeita
iframen käyttö
<iframe>-elementtiä ei saa itse lisätä sivustolle. Upotuskoodi on juuri tuo Ajas Touchista löytyvä koodi.
Upotteen korkeus
Upotteen korkeutta ei kannata yrittää rajoittaa mitenkään, vaan se toimii parhaiten, kun saa vapaasti kasvaa korkeussuunnassa sivustolla.
Jos korkeutta rajataan, niin se tulee tehdä erillisellä elementillä (esimerkki alla) nettivaraus6-container-elementin ympärillä. Tällöin upotteen toiminta tulee testata itse hyvin.
<div style="height: 1000px; overflow: auto;">
<div id="nettivaraus6-container"></div>
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS&lang=fi"></script>
</div>
Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)
Mikäli sivustollasi on kiinteä yläpalkki, voit antaa sen korkeuden upotuskoodille. Tällöin automaattinen rullaus ja elementtien sijoitus huomioi yläpalkin korkeuden. Yläpalkin korkeus tulee palauttaa pikseleinä funktiossa nv6EmbedOffset(). Koodiesimerkkejä löytyy ohjeesta:
Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)