Ero sivun ”Palvelun keston ja päättymisajankohdan piilottaminen Nettivaraus 6” versioiden välillä
(Ak: Uusi sivu: xxx) |
|||
| Rivi 1: | Rivi 1: | ||
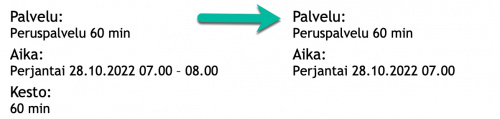
| − | + | [[Tiedosto:Kesto-piilotettu.jpg|500px]]<br><br> | |
| + | |||
| + | Jos haluat, että asiakasnäkymässä ei näy ollenkaan palvelun kestoa, sen voi piilottaa. Voit myös piilottaa varauksen päättymisajankohdan, koska se myös kertoo kestosta. <br> | ||
| + | Seuraavassa on esimerkki- CSS-koodia, mitä voi käyttää "Luo oma teema" -editorissa. '''Näitä esimerkkejä voi käyttää muissa paitsi Progress-näkymässä'''.<br><br> | ||
| + | |||
| + | |||
| + | '''Palvelun kesto piilotetaan asiakasnäkymästä CSS-koodilla''': <br> | ||
| + | |||
| + | <pre>.information-group.duration-information-group {display: none;} | ||
| + | app-successful-booking-information .booking-information-duration.booking-information-row {display: none;}</pre> | ||
| + | <br> | ||
| + | '''Palvelun päättymisaika piilotetaan asiakasnäkymästä CSS-koodilla''': <br> | ||
| + | |||
| + | <pre>.information-group.date-and-time-information-group .time-dash {display: none;} | ||
| + | .information-group.date-and-time-information-group .end-time {display: none;} | ||
| + | app-successful-booking-information .booking-information-start-time.booking-information-row .time-dash {display: none;} | ||
| + | app-successful-booking-information .booking-information-start-time.booking-information-row .end-time {display: none;}</pre> | ||
| + | <br> | ||
| + | |||
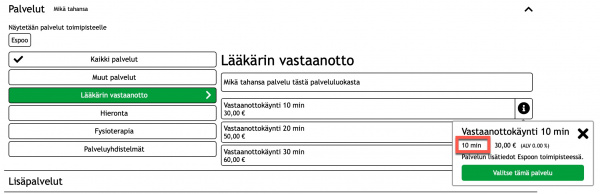
| + | '''Infokuplissa oleva palvelun kesto piilotetaan asiakasnäkymästä CSS-koodilla''': <br> | ||
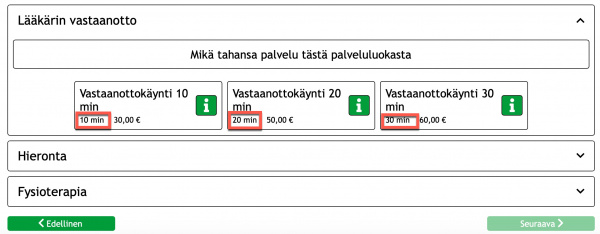
| + | [[Tiedosto:Nv6-kesto-infot.jpg|600px]]<br><br> | ||
| + | <pre>app-service-popper-content .popper-information-container .popper-text-duration {display: none;}</pre> | ||
| + | |||
| + | |||
| + | '''Muista tarkistaa myös kaikki käytössäsi olevan viestipohjat''':<br> | ||
| + | |||
| + | Seuraavat lyhennykset vietipohjissa tulostavat varausvahvistukseen tai -muistutukseen varauksen tai palvelun keston ja varauksen päättymisajankohdan. <br> | ||
| + | *Jos et halua viesteihin näitä tietoja, poista ne viestipohjasta ja valitse Käytä viestipohjaa: Kyllä. | ||
| + | *Ohje: [[Asetukset#Viestipohjien_muokkaus|Viestipohjien muokkaus]] | ||
| + | |||
| + | Varauksen tiedot:<br> | ||
| + | {kesto} Kesto minuutteina<br> | ||
| + | {kesto_h} Kesto tunteina<br> | ||
| + | {paattyy} Varauksen päättymisaika<br><br> | ||
| + | |||
| + | Palvelun tiedot:<br> | ||
| + | {pl_kesto} Palvelun kesto<br><br> | ||
| + | |||
| + | '''Testaa asiakasnäkymä ja viestipohjat''':<br> | ||
| + | |||
| + | *Testaa kaikki tekemäsi muutokset testivarauksilla itsellesi. | ||
| + | *Oman teeman muokkauksen voi tilata myös räätälöitynä ottamalla yhteyttä: asiakaspalvelu (at) ajas.fi | ||
| + | <br><br> | ||
| + | |||
| + | '''Vaiheittainen -näkymä'''<br> | ||
| + | [[Tiedosto:Nv6-kesto-vaiheittainen.jpg|600px]]<br><br> | ||
| + | |||
| + | <pre>.step .services .service-content .duration {display: none;}</pre> | ||
| + | |||
| + | |||
| + | '''Etenevä -näkymä'''<br> | ||
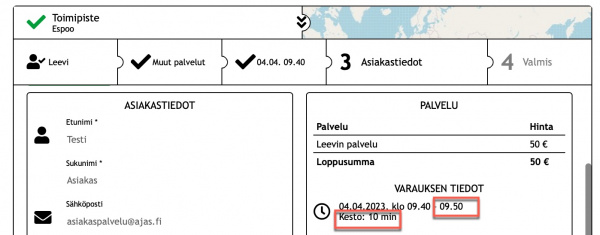
| + | Varauslomake:<br> | ||
| + | [[Tiedosto:Nv6-kesto-progress1.jpg|600px]]<br><br> | ||
| + | |||
| + | <pre>.progress .booking-information .end-time, .progress .booking-information .service-duration {display: none;}</pre> | ||
| + | |||
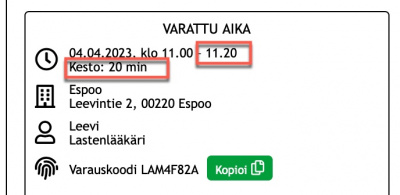
| + | Onnistunut varaus:<br> | ||
| + | [[Tiedosto:Nv6-piilotus-progress2.jpg|400px]]<br><br> | ||
| + | |||
| + | <pre>app-successful-booking-information-progress .end-time, app-successful-booking-information-progress .duration {display: none;}</pre> | ||
| + | |||
| + | |||
| + | '''Suppea -näkymä'''<br> | ||
| + | |||
| + | [[Tiedosto:Suppea-nalyman-palveluvalitsin.jpg|600px]]<br><br> | ||
| + | |||
| + | <pre>.service-information-container {display: none;}</pre> | ||
| + | |||
| + | |||
| + | '''Laaja -näkymä'''<br> | ||
| + | |||
| + | [[Tiedosto:Laaja-nakyman-palveluvalitsin.jpg|600px]]<br><br> | ||
| + | |||
| + | <pre>.information .duration {display: none;}</pre> | ||
| + | |||
| + | <br><br> | ||
Versio 13. syyskuuta 2024 kello 12.53
Jos haluat, että asiakasnäkymässä ei näy ollenkaan palvelun kestoa, sen voi piilottaa. Voit myös piilottaa varauksen päättymisajankohdan, koska se myös kertoo kestosta.
Seuraavassa on esimerkki- CSS-koodia, mitä voi käyttää "Luo oma teema" -editorissa. Näitä esimerkkejä voi käyttää muissa paitsi Progress-näkymässä.
Palvelun kesto piilotetaan asiakasnäkymästä CSS-koodilla:
.information-group.duration-information-group {display: none;}
app-successful-booking-information .booking-information-duration.booking-information-row {display: none;}
Palvelun päättymisaika piilotetaan asiakasnäkymästä CSS-koodilla:
.information-group.date-and-time-information-group .time-dash {display: none;}
.information-group.date-and-time-information-group .end-time {display: none;}
app-successful-booking-information .booking-information-start-time.booking-information-row .time-dash {display: none;}
app-successful-booking-information .booking-information-start-time.booking-information-row .end-time {display: none;}
Infokuplissa oleva palvelun kesto piilotetaan asiakasnäkymästä CSS-koodilla:

app-service-popper-content .popper-information-container .popper-text-duration {display: none;}
Muista tarkistaa myös kaikki käytössäsi olevan viestipohjat:
Seuraavat lyhennykset vietipohjissa tulostavat varausvahvistukseen tai -muistutukseen varauksen tai palvelun keston ja varauksen päättymisajankohdan.
- Jos et halua viesteihin näitä tietoja, poista ne viestipohjasta ja valitse Käytä viestipohjaa: Kyllä.
- Ohje: Viestipohjien muokkaus
Varauksen tiedot:
{kesto} Kesto minuutteina
{kesto_h} Kesto tunteina
{paattyy} Varauksen päättymisaika
Palvelun tiedot:
{pl_kesto} Palvelun kesto
Testaa asiakasnäkymä ja viestipohjat:
- Testaa kaikki tekemäsi muutokset testivarauksilla itsellesi.
- Oman teeman muokkauksen voi tilata myös räätälöitynä ottamalla yhteyttä: asiakaspalvelu (at) ajas.fi
.step .services .service-content .duration {display: none;}
.progress .booking-information .end-time, .progress .booking-information .service-duration {display: none;}
app-successful-booking-information-progress .end-time, app-successful-booking-information-progress .duration {display: none;}
Suppea -näkymä
.service-information-container {display: none;}
Laaja -näkymä
.information .duration {display: none;}