WooCommerce Ajas Lahjakortit -lisäosa
Jos yritykselläsi on WordPress -julkaisujärjestelmällä tehdyt verkkosivut ja WooCommerce -verkkokauppa, voit asentaa ohjelmaan Ajas Lahjakortti-lisäosan. Nyt voit myydä lahjakortteja myös verkkokaupassa, ja hallinnoida niitä Ajas Touchissa.
Sisällysluettelo
Lahjakortti-lisäosan asentaminen
- Tallenna lahjakortti-lisäosan tiedosto tietokoneelle.
- Asenna se WordPress ohjelman "Lisäosat" -sivulla, "Lataa lisäosa" -kohdasta.
- Ota Ajas Lahjakortit -lisäosa käyttöön painamalla "Ota käyttöön".
Ajas Lahjakortit - Asetukset
Lisäosan asetukset löytyvät joko suoraan Lisäosat -osiosta tai Woocommerce -lisäosan asetuksista (kuva yllä).
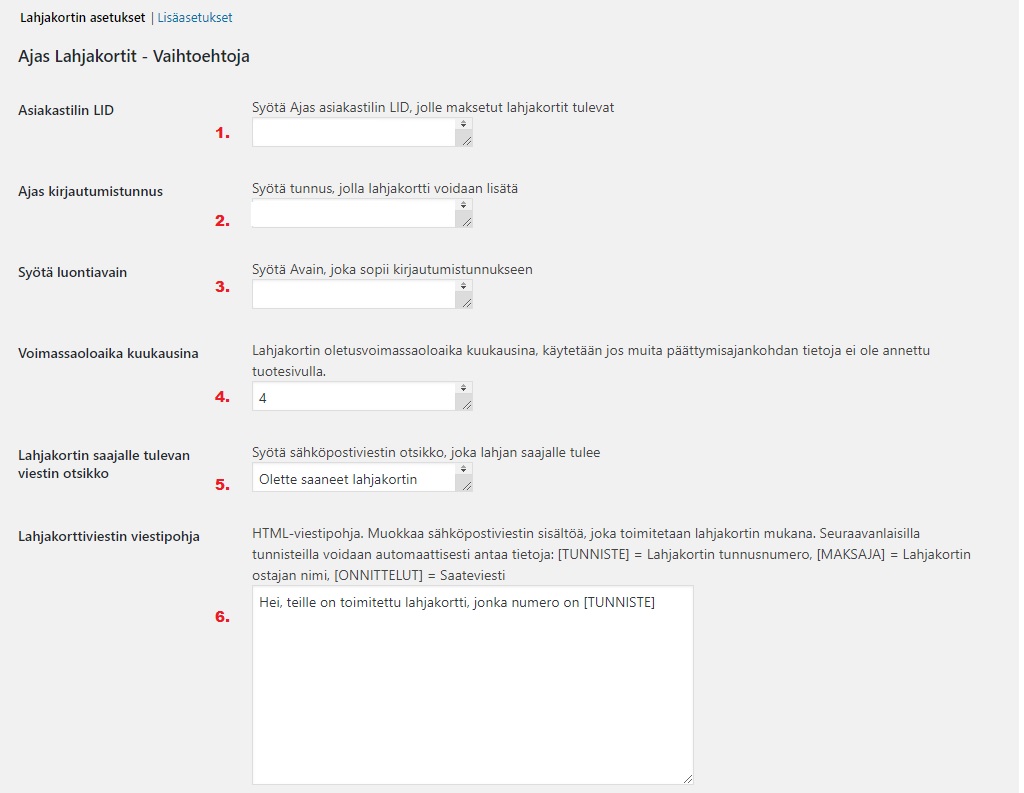
Lahjakortin asetukset
1) Asiakastilin LID: Tunnus, joka löytyy mm. Ajas Touchin "Asetukset" -> "Ulkoasun asetukset" -sivulta, asiakasnäkymän linkeistä. Tunnuksessa on pieniä kirjaimia ja numeroita.
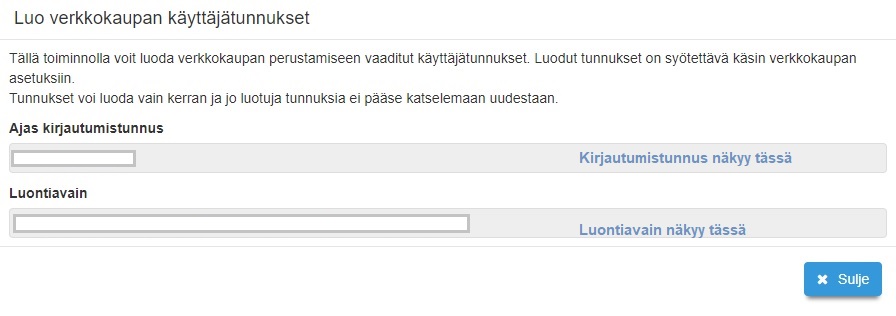
2) Ajas kirjautumistunnus: Luodaan Ajas Touchissa. Kts. kuva alla.
3) Luontiavain: Luodaan Ajas Touchissa. Kts kuva alla.
4) Voimassaolo kuukausina: Lahjakortin oletusvoimassaoloaika kuukausina. Käytetään jos muita päättymisajankohdan tietoja ei ole annettu tuotesivulla.
5) Lahjakortin saajalle tulevan viestin otsikko: Sähköpostiviestin otsikko, joka lahjan saajalle tulee.
6) Lahjakorttiviestien viestipohja: Sähköpostiviestin viestipohja, jota voi itse muokata.
Ajas Touch: Ylläpito -> Asetukset -> Yhteiset asetukset -> Verkkokaupan tunnukset.

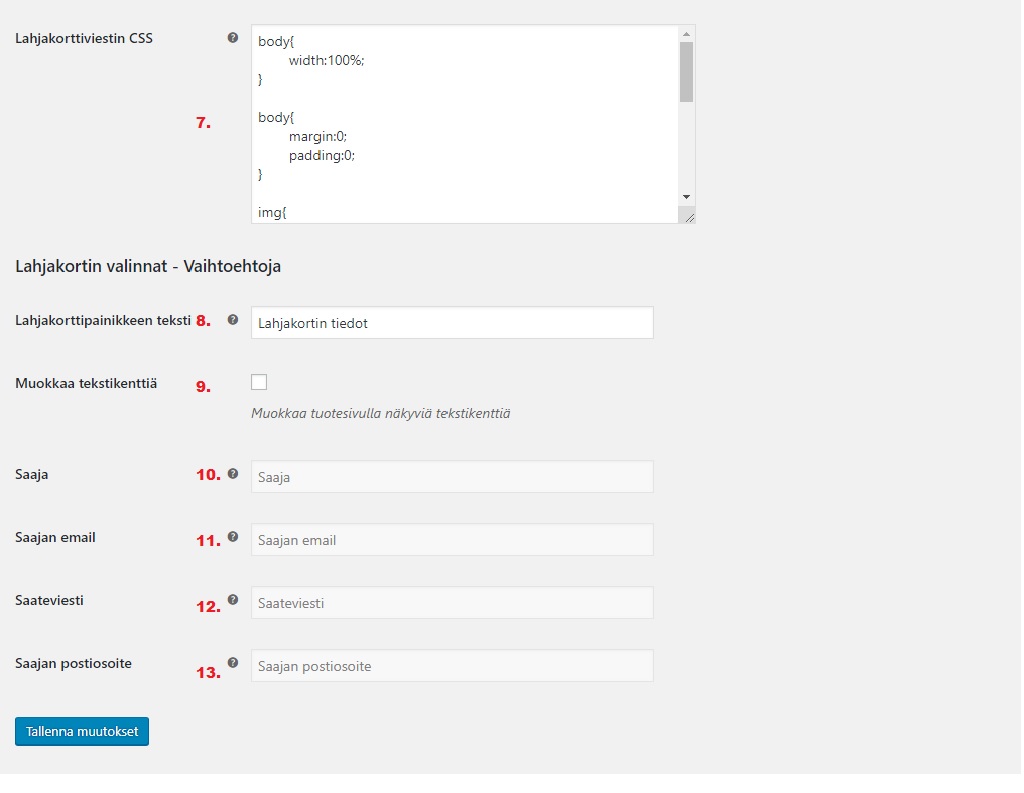
7) Lahjakorttiviestin CSS: Voit itse muokata sähköpostiviestin ulkoasua CSS-koodilla.
8) Lahjakorttipainikkeen teksti: Teksti korvaa lahjakorttituotteiden kohdalla "Lisää ostoskoriin" -painikkeen tekstin.
9) Muokkaa tekstikenttiä: Avaa alla olevat kentät muokattavaksi.
10 - 12) Voit halutessasi muokata kenttien tekstiä, jolloin ne näkyvät lahjakortin tuotetiedoissa,
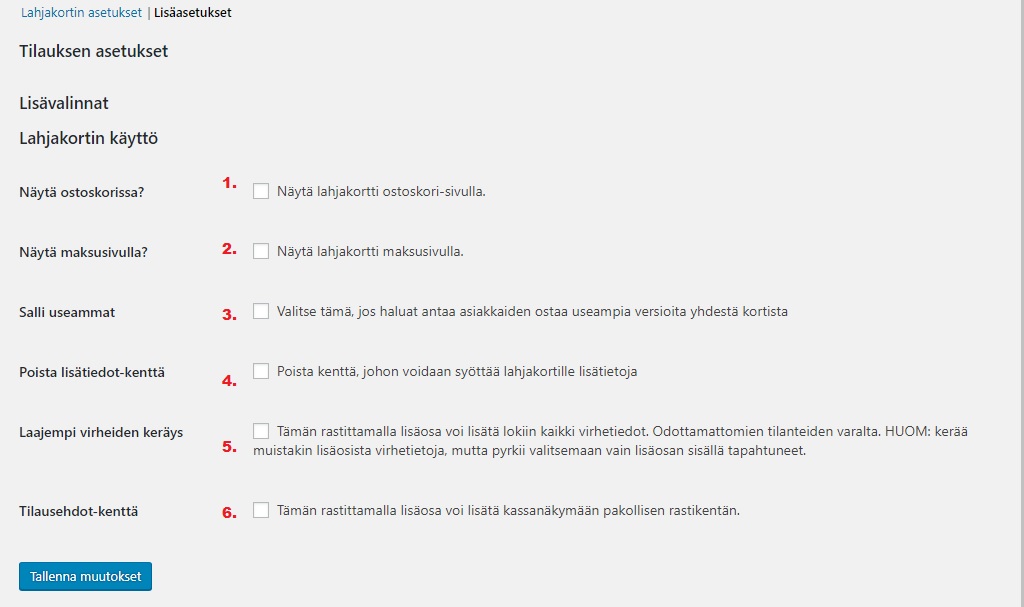
Lisäasetukset
1 - 3) Nämä asetukset eivät ole käytössä tällä hetkellä.
4) Poista lisätiedot-kenttä: Poistaa "Saateviesti" -kentän kaupan tuotesivulta. "Lisätiedot" -termi on jäänyt aikaisemmasta versiosta vielä muuttamatta otsikkoon.
5) Laajempi virheiden keräys: Lisäosan omaan lokiin kerätään laajemmin tietoja esimerkiksi poikkeustilanteessa ongelmanratkaisua varten.
6) Tilausehdot-kenttä: Asettaa Kassa-sivulle pakollisen "Hyväksy tilausehdot"-kentän.
Vältä lahjakorttisi joutuminen roskapostiin
Webhotellista riippuen verkkokaupasta lähetetyt sähköpostit saattavat päätyä vastaanottajan roskapostiin. Tämän välttämiseksi, WordPressiin kannattaa asentaa SMTP-lisäosa, esimerkiksi: WP Mail SMTP.
Lahjakorttipohja
Verkkokaupasta ostettu lahjakortti tulostuu PDF-dokumenttiin. Se lähetetään sähköpostiliitteenä tilauksen tekijälle tai lahjakortin saajalle, jos se on erikseen tilauksessa määritelty. Sen voi myös tulostaa uudelleen WooCommercen "Tilaukset" -sivulta. Omia lahjakorttipohjia voi tehdä "Lahjakorttipohja" -sivulla.


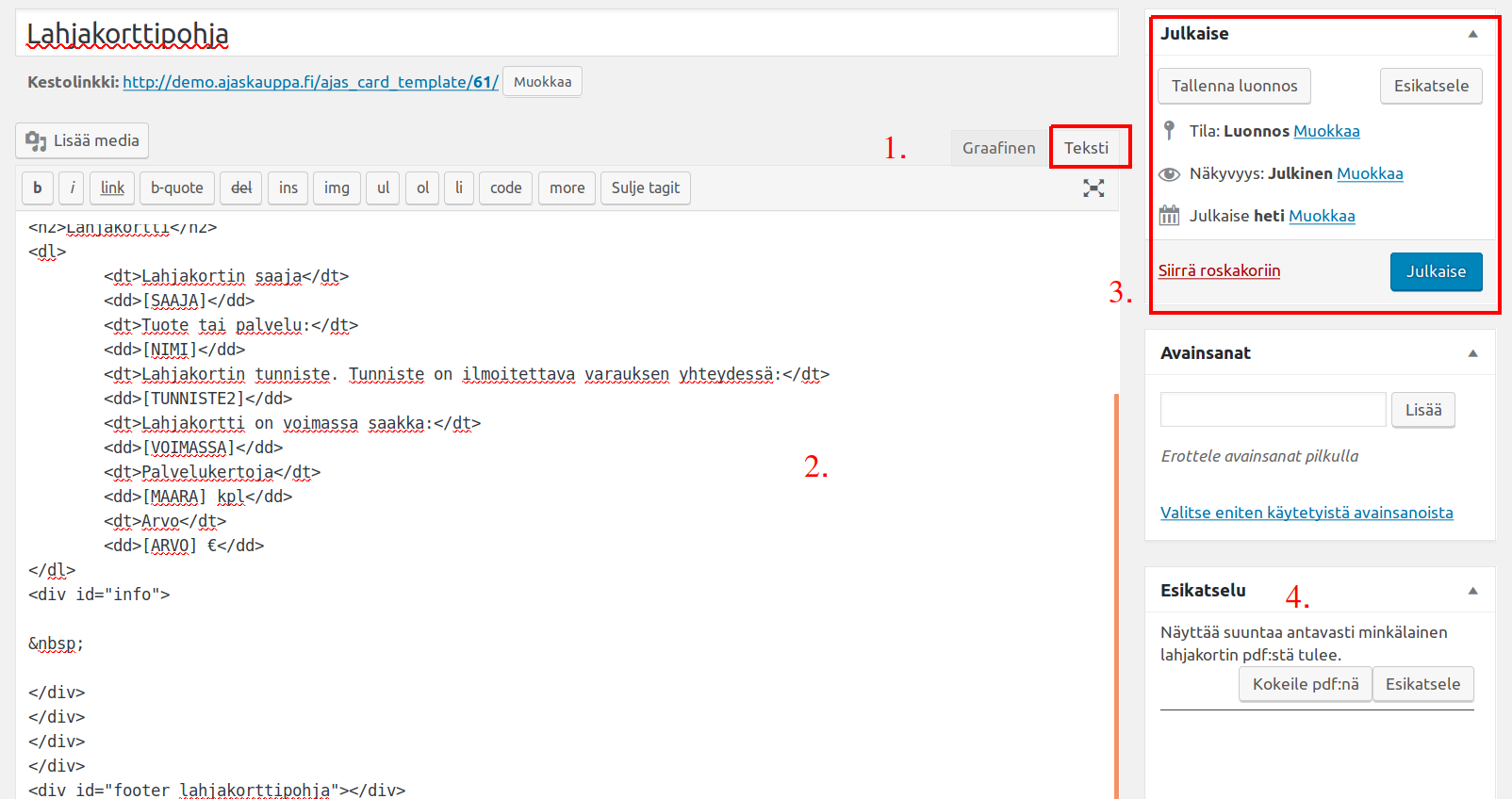
1) Lahjakorttipohja tehdään HTML-koodilla ja järjestelmän tietoihin viittaavilla tageillä. Näkymäksi valitaan "Teksti".
2) Alue, johon koodi kirjoitetaan. Asennuspaketin mukana tulee yksi valmis esimerkkipohja.
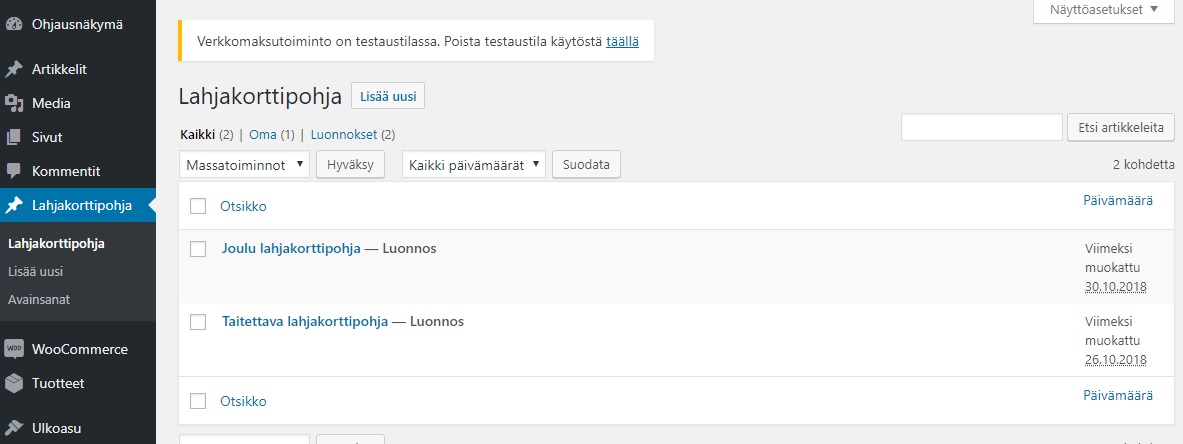
3) Uusimmassa versiossa lahjakorttipohjat voidaan laittaa näkyville tuotesivun pohjavalikkoon painamalla Julkaise-nappia, tai muuttamalla Tila-asetusta. Luonnoksina tallennetut lahjakorttipohjat eivät näy pohjavalikossa tuotesivulla, joten keskeneräiset pohjat voi huoletta tallentaa. Lisäksi Näkyvyys-asetusta voi muuttaa: Julkinen näyttää lahjakorttipohjat pohjavalikossa ja Yksityinen piilottaa ne.
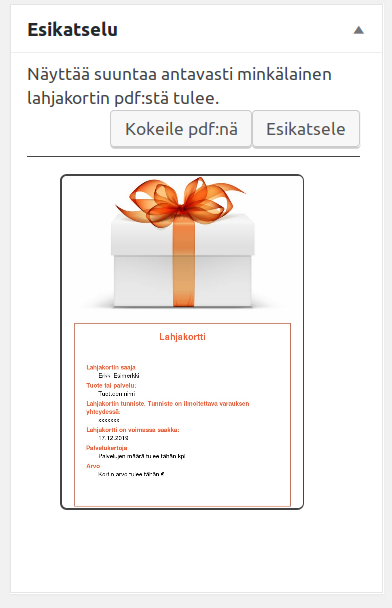
4) Muokattua pohjaa voi esikatsella joko kuvana painamalla Esikatsele-nappia tai pdf:nä painamalla Kokeile pdf:nä -painiketta . Alla on esimerkit molemmista esikatseluvaihtoehdoista. Kuvan voi avata isompana klikkaamalla kuvan päältä. Pdf-tiedoston voi katsoa klikkaamalla linkkiä.
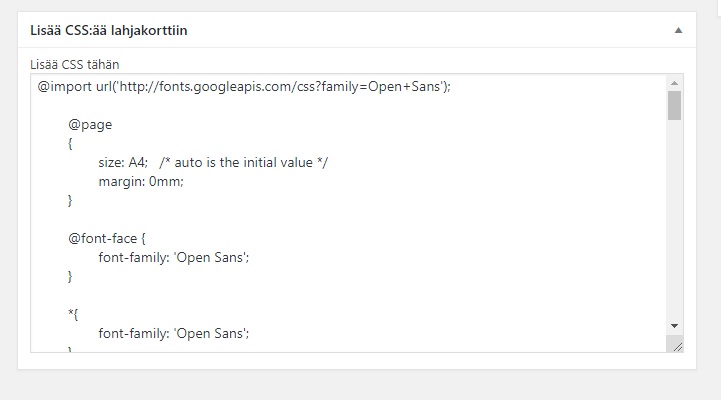
Lahjakorttipohjaan liittyvät tyylit voi lisätä samalla sivulla olevaan CSS-pohjaan.

Esikatselualueen jälkeen on mahdollista tehdä lahjakorttipohjasta oletuspohjan, jolloin se näkyy ensimmäisenä pohjavalikossa. Vain yksi pohja voi olla oletuksena kerrallaan. Valitun pohjan mukaan voi myös kokeilla lisätä pdf:ään automaattisesti luodut marginaalit reunoille. Pohjan ylittäessä A4:n koon (297mm x 210mm) marginaalit eivät välttämättä toimi oikein.
Tuotteet
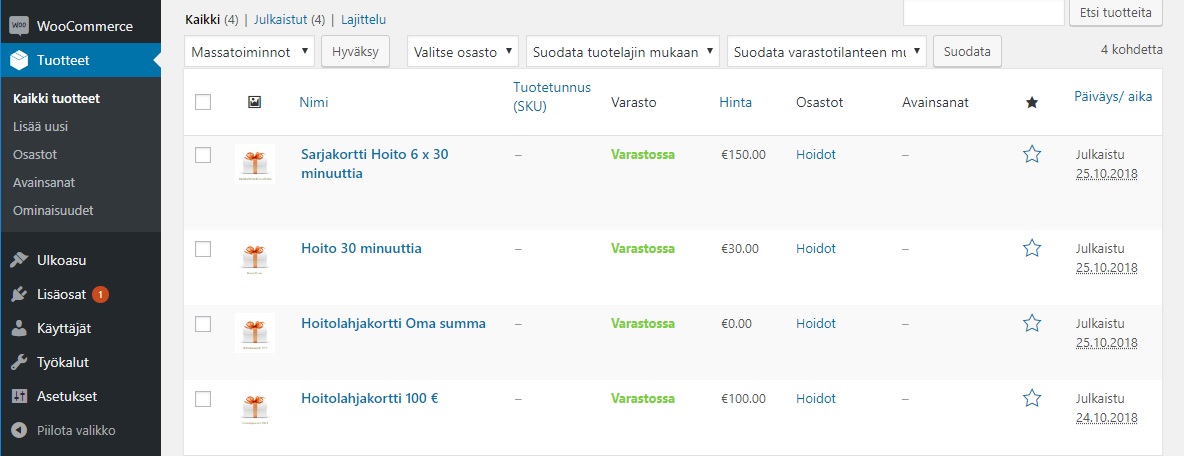
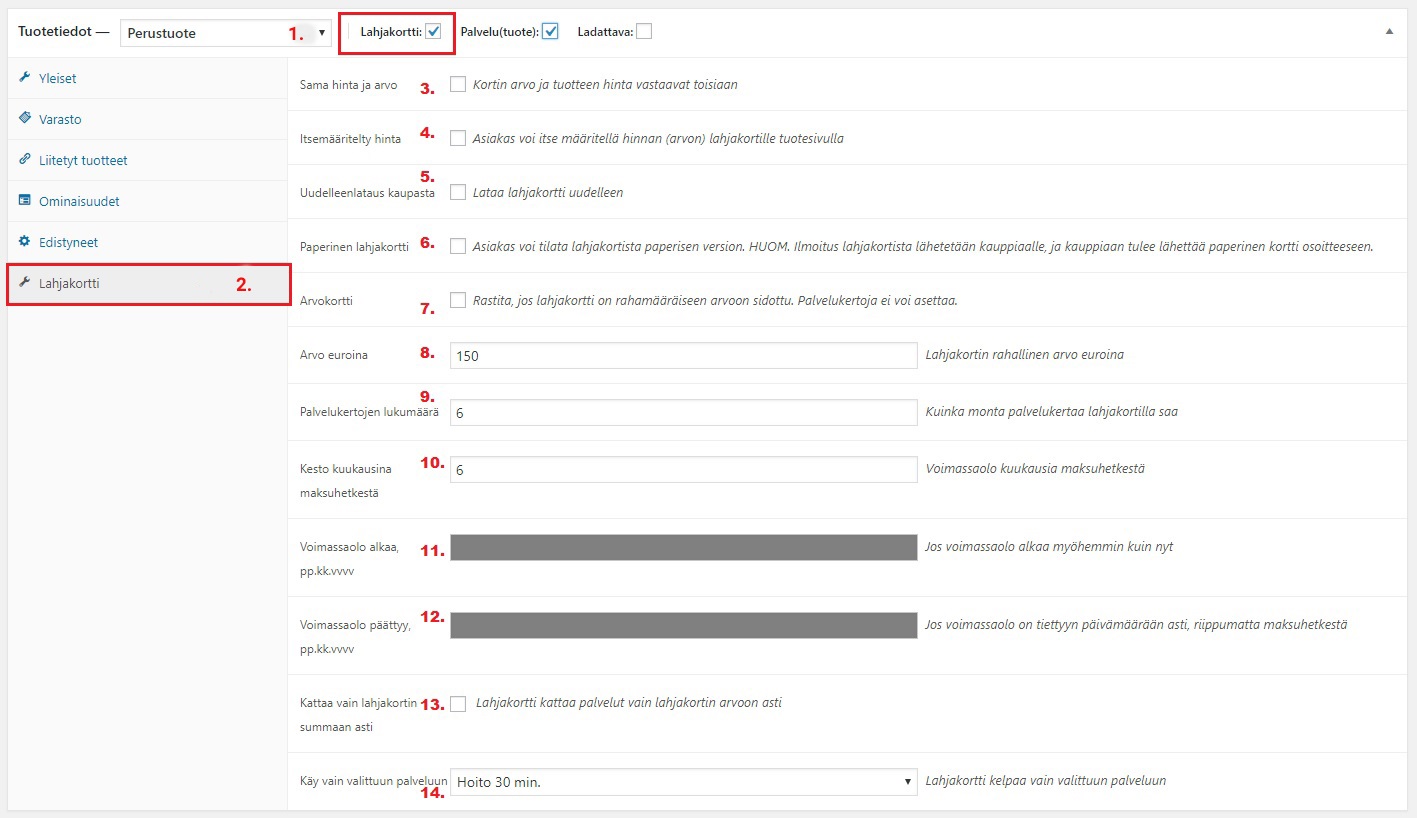
Lahjakorttituotteet lisätään verkkokauppaan WooCommercen Tuotteet - ja Lisää -toimintojen avulla. Lahjakortteja varten Tuote-sivulle tulee muutamia lisäasetuksia, jotka on näytetty Tuotetiedot -kuvassa.
1) Lahjakorttituotteessa on rastitettava kohta "Lahjakortti". Rasti automaattisesti asettaa myös "Palvelu(tuote)" -rastin, koska lahjakortti ei tarvitse kuljetusta.
2) Kun Lahjakortti-rasti on asetettu, uusi välilehti "Lahjakortti" ilmestyy näkyviin.
3) Sama hinta ja arvo: Rastitettuna tämä asettaa "Yleiset" -välilehdellä olevan hinnan ja "Lahjakortti" -välilehden arvon olemaan sama.
4) Itsemääritelty hinta: Lisää kaupan tuotesivulle kentän, johon asiakas voi itse määritellä lahjakortin arvon. Kyse on Arvo-tyyppisestä lahjakortista, joten tarkista, että olet rastittanut myös kohdan 7) Arvokortti. Määritetystä arvosta tulee myös lahjakortin hinta. Katso lisää Arvo- ja Määrä -tyyppisistä lahjakorteista täältä: Lahjakortin lisäys
5) Uudelleenlataus kaupasta: Asetus ei toistaiseksi ole käytössä.
6) Paperinen lahjakortti: Asettaa kauppaan tuotesivulle valinnan paperiselle lahjakortille. Jos asiakas valitsee tämän, lahjan saajan osoitekentästä tulee pakollinen.
7) Arvokortti: Rastitetaan, jos kyseessä on Arvo-tyyppinen kortti.
8) Arvo euroina: Lahjakortin rahallinen arvo euroina. Käytetään sekä Arvo- että Määrä -tyyppisissä korteissa. Jos kyseessä on asiakkaan itse määräämä arvo, tähän voi laittaa arvoksi 0. Järjestelmä vaatii jonkin arvon.
9) Palvelukertojen lukumäärä: Täytetään Määrä-tyyppisissä korteissa, kuten sarjakorteissa.
10) Kesto kuukausina maksuhetkestä: Lahjakortin voimassaoloaika kuukausina.
11) Voimassaolo alkaa: Täytetään, jos halutaan, että voimassaolo alkaa muusta kuin kortin maksuhetkestä.
12) Voimassaolo päättyy: Täytetään, jos halutaan asettaa tietty päättymispäivä. Jos päättymispäivää ei ole määritelty, järjestelmä käyttää Lahjakortin asetukset -sivulla määriteltyä kuukausien lukumäärää.
13) Kattaa vain lahjakortin summaan asti: Lahjakorttien ominaisuus, joka on tarkemmin kuvattu täällä: Lahjakortin lisäys
14) Käy vain valittuun palveluun: Tässä valikossa näkyy Ajas-ohjelmassa olevat palvelut. Määrä -tyyppistä lahjakorttia lisättäessä listasta valitaan se palvelu, johon lahjakorttia voi käyttää.
Kauppa

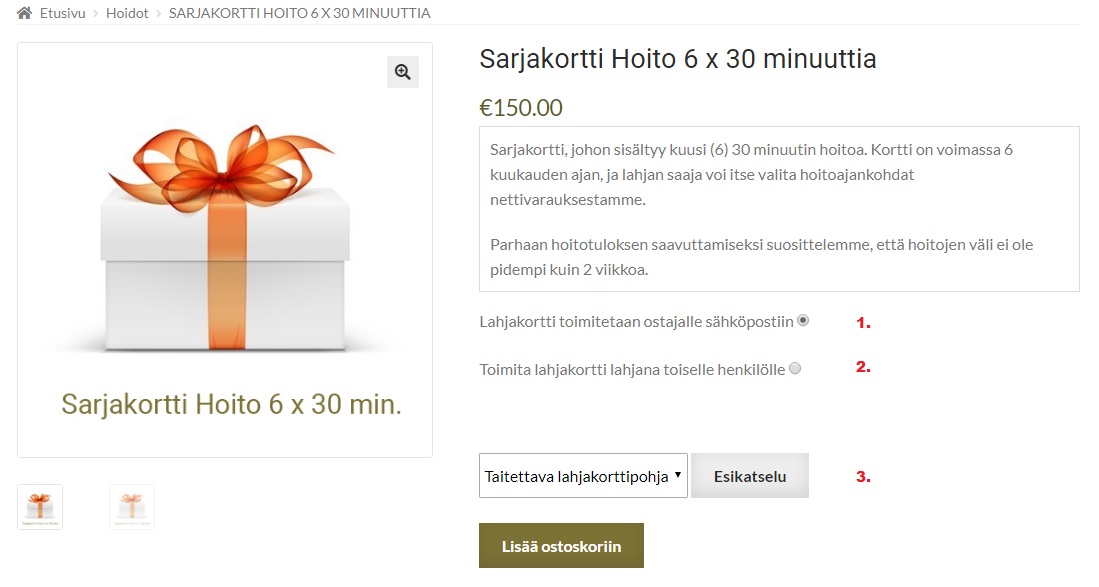
1) Valitsemalla tämän, lahjakortti toimitetaan ostajan Kassa -sivulla antamaan sähköpostiosoitteeseen.
2) Tämä valinta avaa kenttiä, joihin voi lisätä lahjakortin saajan tiedot. Lisätietoja seuraavassa kuvassa.
3) Jos lahjakorttipohjia on useita, asiakas voi valita tästä mieleisensä. Ensimmäisenä näkyy oletuspohjaksi valittu lahjakorttipohja. Esikatselu -painikkeesta voi nähdä miltä lahjakorttipohja näyttää.
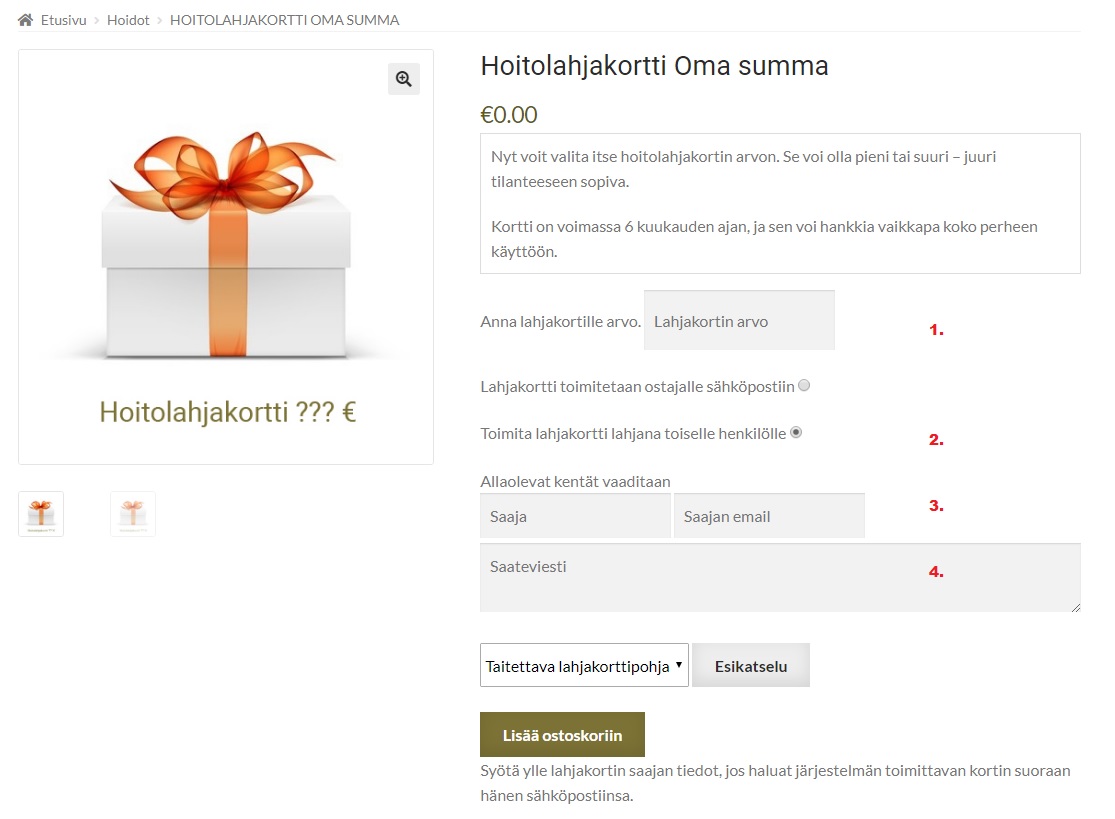
1) Itsemääritelty hinta -tyyppinen arvokortti näyttää tältä. Asiakas syöttää itse haluamansa lahjakortin arvon tähän kenttään.
2) Tässä esimerkissä lahjakortti halutaan toimittaa lahjakortin saajalle.
3) Saaja: Lahjan saajan nimi. Saajan email: Lahjan saajan sähköpostiosoite (pakollinen)
4) Saateviesti on lahjan saajan sähköpostiviestiin mahdollisesti tulostuva teksti. Lahjakorttipohjassa on oltava tagi [ONNITTELUT], jotta viesti tulostuu.
Ajas
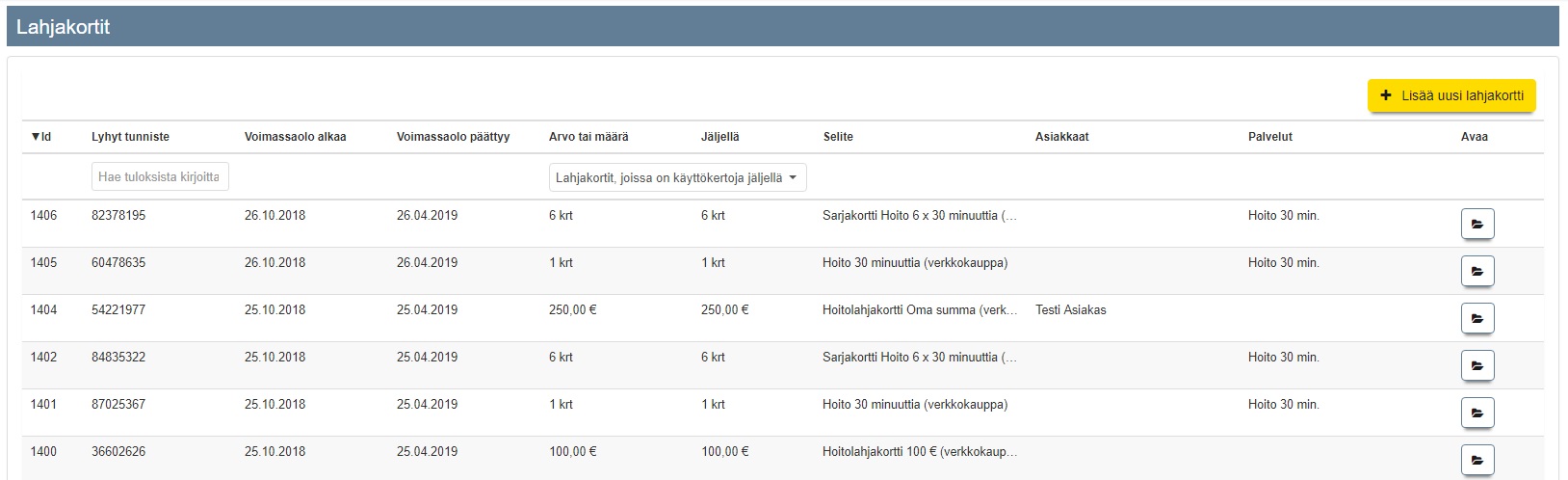
Verkkokaupasta ostetut lahjakortit näkyvät Ajas Touchin "Lahjakortit" -listassa. Selitekenttään tulostuu Verkkokaupassa oleva lahjakortin nimi ja suluissa (verkkokauppa).
Asiakkan nimi on listassa näkyvissä vain, jos lahjakorttiin on Ajas-ohjelmassa liitetty jokin asiakas. Lahjakortin ostajan tai lahjan saajan nimet eivät näy Ajas-ohjelmassa.
Määrä-tyyppinen lahjakortti
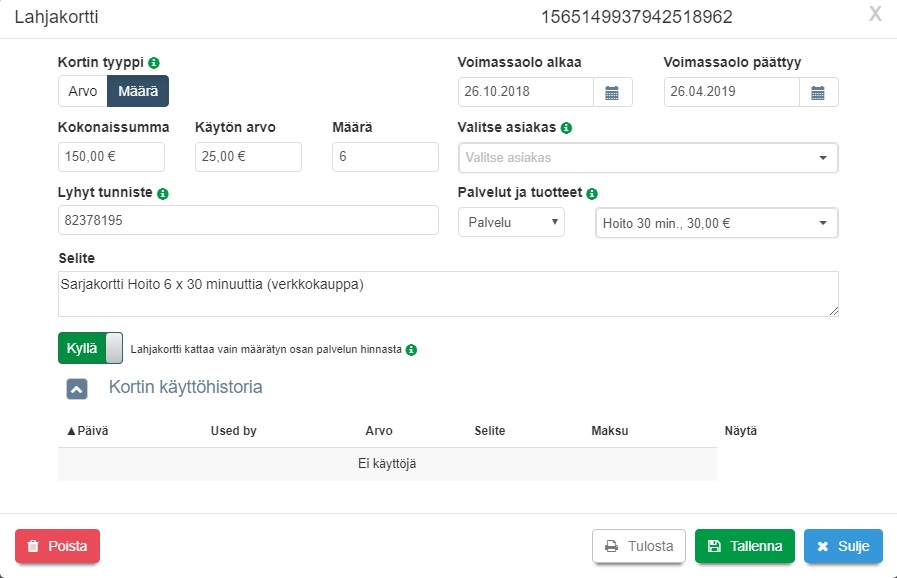
Esimerkki Määrä -tyyppisestä verkkkaupasta ostetusta lahjakortista. Kuvassa näkyvät tiedot tulostuvat korttiin automaattisesti.

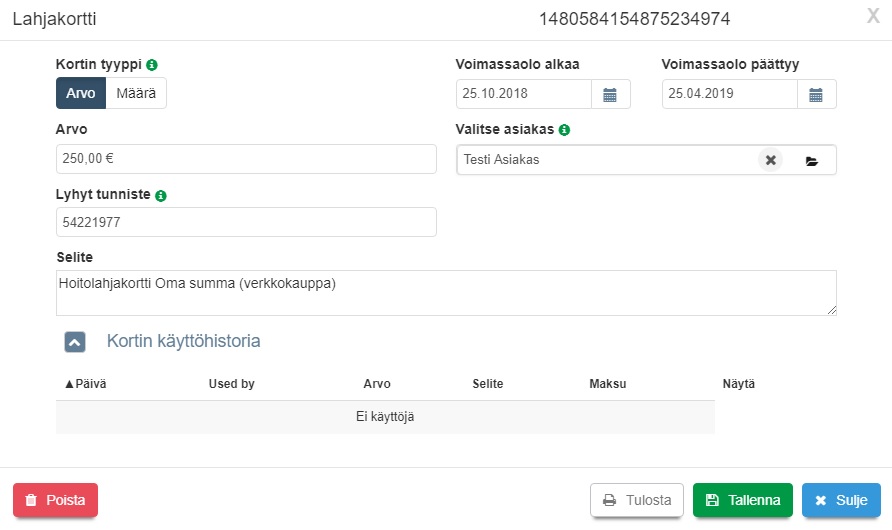
Arvo-tyyppinen lahjakortti
Esimerkki Arvo-tyyppisestä verkkokaupasta ostetusta lahjakortista. Muut tiedot paitsi Asiakkaan nimi tulostuvat verkkokaupasta.

Lisäosan päivittäminen
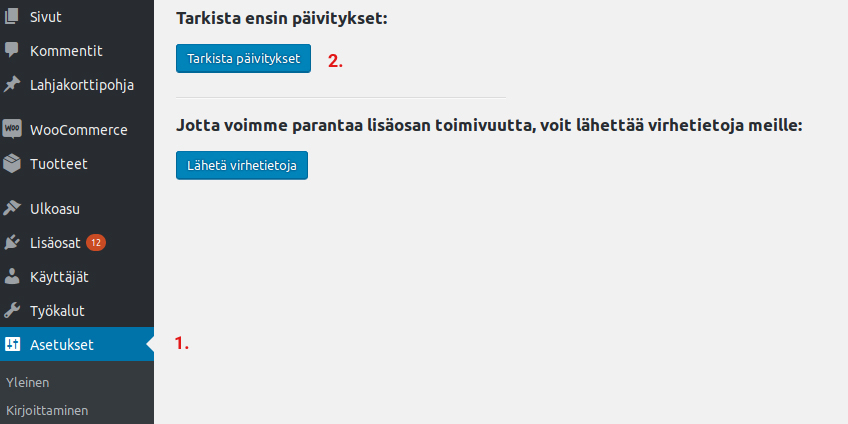
Lahjakortti-lisäosaan tulee uusia päivityksiä aika-ajoin. Voit tarkistaa WordPressin asetuksista onko uusi päivitys saatavilla.
1) Avaa "Asetukset."
2) Paina "Tarkista päivitykset".
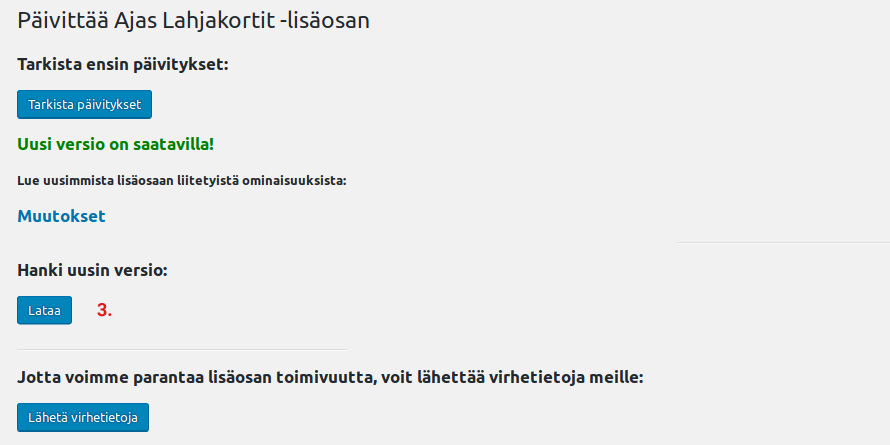
Jos uusi versio on saatavilla:
3) Paina "Lataa".
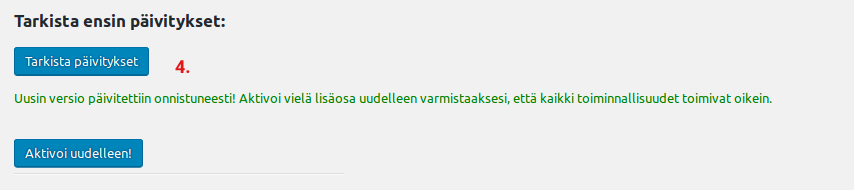
4) Onnistuneen päivityksen viesti tulee näkyviin.