Ero sivun ”Nettivarauksen käyttäytyminen” versioiden välillä
(→Oma teema Nettivaraus 6) |
|||
| (37 välissä olevaa versiota samalta käyttäjältä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
| − | + | '''Nettivarauksen käyttäytyminen''' -välilehdellä (entinen nimi '''Ulkoasun asetukset''') voi omilla asetuksilla vaikuttaa sekä asiakasnäkymän ulkoasuun että sen toimintoihin. Sivulta löytyy myös omaa tiliäsi koskevat, omille verkkosivuillesi asetettava asiakasnäkymän upotuskoodi ja suora linkki.<br><br> | |
| − | |||
| − | |||
| − | |||
===Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6=== | ===Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6=== | ||
| Rivi 9: | Rivi 6: | ||
'''1)''' Nettivaraus 6 on nykyisin käytössä oleva ja tuettu versio asiakasnäkymästä. Kehitys jatkuu Nettivaraus 6 -versiossa. Tämä vaihtoehto avautuu sivulla oletuksena.<br> | '''1)''' Nettivaraus 6 on nykyisin käytössä oleva ja tuettu versio asiakasnäkymästä. Kehitys jatkuu Nettivaraus 6 -versiossa. Tämä vaihtoehto avautuu sivulla oletuksena.<br> | ||
| − | '''2)''' Nettivaraus 5 on vanha asiakasnäkymän versio. Sivulta löytyvät edelleen sekä upotuskoodi että valmiit ulkoasuvaihtoehdot.<br> | + | '''2)''' Nettivaraus 5 on vanha (vanhentunut) asiakasnäkymän versio. Sivulta löytyvät toistaiseksi edelleen sekä upotuskoodi että valmiit ulkoasuvaihtoehdot.<br> |
'''3)''' Asiakasnäkymän voi liittää omille kotisivuille upotettuna Iframe-elementtinä. Kopioi tästä oikea koodi tai välitä se verkkosivustosi ylläpitäjälle.<br> | '''3)''' Asiakasnäkymän voi liittää omille kotisivuille upotettuna Iframe-elementtinä. Kopioi tästä oikea koodi tai välitä se verkkosivustosi ylläpitäjälle.<br> | ||
'''4)''' Asiakasnäkymän voi liittää myös suoralla linkillä, jolloin se avautuu omana sivunaan. Linkkiä kannattaa tarjota siitäkin huolimatta että teet upotuksen, vaihtoehtoisena tapana asiakkaillesi. <br><br> | '''4)''' Asiakasnäkymän voi liittää myös suoralla linkillä, jolloin se avautuu omana sivunaan. Linkkiä kannattaa tarjota siitäkin huolimatta että teet upotuksen, vaihtoehtoisena tapana asiakkaillesi. <br><br> | ||
====Lisäohjeet upotuskoodin käytöstä Nettivaraus 6==== | ====Lisäohjeet upotuskoodin käytöstä Nettivaraus 6==== | ||
| − | + | ||
[[Nettivaraus_6_-asiakasnäkymän_upottaminen_omille_verkkosivuille|Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille]]<br><br> | [[Nettivaraus_6_-asiakasnäkymän_upottaminen_omille_verkkosivuille|Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille]]<br><br> | ||
<br> | <br> | ||
| Rivi 24: | Rivi 21: | ||
'''1)''' Valitse mieluisa asiakasnäkymän tyyppi. Kokeilemalla huomaat erot. Eri vaihtoehdoissa toimintojen järjestys ja näkymä ovat erilaisia. <br> | '''1)''' Valitse mieluisa asiakasnäkymän tyyppi. Kokeilemalla huomaat erot. Eri vaihtoehdoissa toimintojen järjestys ja näkymä ovat erilaisia. <br> | ||
| − | '''2)''' Valitse mieluisa asiakasnäkymän teema. Teemavaihtoehdoissa on erilaisia tyylejä kuten värit. Voit myös tehdä oman teeman joko muokkaamalla valittua teemaa tai tekemällä kokonaan uuden. Katso myös ohje: Oma teema Nettivaraus 6 | + | '''2)''' Valitse mieluisa asiakasnäkymän teema. Teemavaihtoehdoissa on erilaisia tyylejä kuten värit. Voit myös tehdä oman teeman joko muokkaamalla valittua teemaa tai tekemällä kokonaan uuden. Katso myös ohje: [[Nettivarauksen_käyttäytyminen#Oma_teema_Nettivaraus_6|Oma teema Nettivaraus 6]]<br> |
===Asetukset Nettivaraus 6=== | ===Asetukset Nettivaraus 6=== | ||
| Rivi 96: | Rivi 93: | ||
|Näyttää oletuksena tähän valitut palveluluokat. Käyttäjä voi asiakasnäkymässä valita myös muita palveluluokkia. | |Näyttää oletuksena tähän valitut palveluluokat. Käyttäjä voi asiakasnäkymässä valita myös muita palveluluokkia. | ||
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |'''Piilota lisäpalveluvalitsin''' | + | | style="height:50px; width:25%; text-align:left;" |'''Piilota lisäpalveluvalitsin päävalikosta''' |
| − | | | + | |Lisäpalveluja ei voi valita etukäteen, mutta ne voi valita jälkikäteen varauslomakkeella. |
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |'''Anna valita monta lisäpalvelua''' | + | | style="height:50px; width:25%; text-align:left;" |'''Anna valita monta lisäpalvelua päävalikosta''' |
| − | | | + | |Vaikuttaa etukäteen valittaviin lisäpalveluihin mutta ei vaikuta jälkikäteen valittaviin lisäpalveluihin. |
| − | |||
| − | |||
| − | |||
|- | |- | ||
|} | |} | ||
| Rivi 130: | Rivi 124: | ||
| style="height:50px; width:25%; text-align:left;" |'''Kysy sijainti alussa''' | | style="height:50px; width:25%; text-align:left;" |'''Kysy sijainti alussa''' | ||
|Kysytäänkö käyttäjältä lupaa käyttää hänen sijaintiaan. | |Kysytäänkö käyttäjältä lupaa käyttää hänen sijaintiaan. | ||
| + | |- | ||
| + | | style="height:50px; width:25%; text-align:left;" |'''Tietosuojakäytännön URL-osoite''' | ||
| + | |URL-osoite, jossa asiakkaalle näytettävä tietosuojakäytäntö sijaitsee. | ||
| + | |- | ||
| + | | style="height:50px; width:25%; text-align:left;" |'''Saavutettavuusselosteen URL-osoite ''' | ||
| + | |URL-osoite, jossa asiakkaalle näytettävä saavutettavuusseloste sijaitsee, sekä ladattava saavutettavuusselosteen pohja. | ||
| + | |- | ||
| + | | style="height:50px; width:25%; text-align:left;" |'''Automaattinen näkymän kohdistus''' | ||
| + | |Siirtää käyttäjän automaattisesti seuraavaan vaiheeseen varauksen teossa edellisen valinnan perusteella. | ||
| + | |- | ||
| + | | style="height:50px; width:25%; text-align:left;" |'''Vapaiden aikojen aikaraja''' | ||
| + | |Näyttää toimipiste- tai asiakaspalvelijavalisimen Tänään - Huomenna -ikoneissa vapaita aikoja myös ehdollisena, asetetun arvon (minuutteja) mukaan. Esimerkiksi arvo 15 näyttää aikoja ehdollisena, jos päivään mahtuu vielä 15 min. varaus. | ||
|- | |- | ||
| style="height:50px; width:25%; text-align:left;" |'''Google Tag Manager-avain''' | | style="height:50px; width:25%; text-align:left;" |'''Google Tag Manager-avain''' | ||
|Tähän syötetty avain lisää Tag Managerin scriptin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Tag Managerin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. | |Tähän syötetty avain lisää Tag Managerin scriptin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Tag Managerin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. | ||
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |'''Google Analytics-seurantatunnus''' | + | | style="height:50px; width:25%; text-align:left;" |'''Google Analytics 4 -avain''' |
| + | |Tähän syötetty avain lisää Google Analytics 4 -seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. | ||
| + | |- | ||
| + | | style="height:50px; width:25%; text-align:left;" |'''Google Universal Analytics-seurantatunnus (VANHENTUNUT VERSIO)''' | ||
|Tähän syötetty seurantatunnus lisää Google Analytics seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. | |Tähän syötetty seurantatunnus lisää Google Analytics seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. | ||
|- | |- | ||
| − | | style=" | + | |} |
| − | + | {| class="wikitable" style="width: 100%;" | |
| + | !colspan="2" style="height:60px;" |'''Turvallisuus''' | ||
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |''' | + | | style="height:50px; width:25%; text-align:left;" |'''Estä käyttö Tor-verkon IP-osoitteista''' |
| − | | | + | |Varausten teko, varausten haku, kirjautuminen ja rekisteröityminen on estetty Tor-verkon IP-osoitteista. |
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |''' | + | | style="height:50px; width:25%; text-align:left;" |'''Estä käyttö listatuista IP-osoitteista''' |
| − | | | + | |Varausten teko on estetty listatuista IP-osoitteista. Kirjoita osoitteet pilkulla erotettuna listana, esimerkiksi "192.168.1.1,192.168.8.1". Voit myös kirjoittaa pelkän IP-osoitteen alkuosan jolloin estetään kaikki osoitteet joissa on tämä alkuosa. Älä lisää välilyöntejä tai muita erikoismerkkejä. Varauksen tekemiseen käytetyn IP-osoitteen löydät [[Varausnäkymä#Varauksen_tapahtumaloki_eli_Varausloki|varauksen lokitiedoista.]] |
|- | |- | ||
| − | | style="height:50px; width:25%; text-align:left;" |''' | + | | style="height:50px; width:25%; text-align:left;" |'''Estä käyttö listatuista sähköpostiosoitteista''' |
| − | | | + | |Varausten teko on estetty listatuista sähköpostiosoitteista. Kirjoita osoitteet pilkulla erotettuna listana, esimerkiksi "estetty1@osoite.fi,estetty2@domain.com". Erota osoitteet pilkulla. Älä lisää välilyöntejä tai muita erikoismerkkejä. |
|- | |- | ||
|} | |} | ||
| Rivi 154: | Rivi 164: | ||
===Tekstit Nettivaraus 6=== | ===Tekstit Nettivaraus 6=== | ||
| − | [[Tiedosto:Nettivaraus-k4.jpg|800px]]<br><br> | + | [[Tiedosto:Nettivaraus-k4.jpg|800px]]<br> |
| + | |||
| + | Voit lisätä asiakasnäkymään ohjetekstejä asiakkaalle. Tähän kenttään syötetyt tekstit ovat tilikohtaisia eli ne näkyvät kaikissa valituissa toimipisteissä, ml. Mikä tahansa -vaihtoehto. <br><br> | ||
| + | '''1)''' Valitse kieli. Voit tehdä eri kieliversiot vaihtamalla kieltä.<br> | ||
| + | '''2)''' Syötä tekstin sisältö tähän valitulla kielellä.<br> | ||
| − | + | Kentässä on html-tuki. Esimerkiksi tämä ohjeteksti näkyy asiakasnäkymässä kuvan mukaisella tavalla. Lisätty lihavointia otsikkoon sekä tekstin rivitystä.<br> | |
| − | + | ||
| − | + | <pre> | |
| + | <strong>Tervetuloa yrityksemme ajanvaraukseen!</strong> | ||
| + | <p>Voit varata ajan nettiajanvarauksestamme tai puhelimitse numerosta 12345.<br> | ||
| + | Lämpimästi tervetuloa!</p> | ||
| + | </pre> | ||
| + | <br> | ||
| + | [[Tiedosto:Nettivaraus-k7.jpg|800px]]<br> | ||
| + | |||
| + | Huom: Uusi tilikohtainen toiminto ei poista mahdollisuutta käyttää myös toimipistekohtaisia ohjetekstejä asiakkaalle. Nämä löytyvät Ajanvarauksen asetuksista. Toimipistekohtaisille ohjeteksteille kielituki on tulossa myöhemmin. <br><br> | ||
===Yrityksen logo Nettivaraus 6=== | ===Yrityksen logo Nettivaraus 6=== | ||
| Rivi 186: | Rivi 208: | ||
'''3)''' Muokattu koodi tallennetaan tästä. Katso tarkemmat ohjeet suoraan vihreän infopainikkeen alta. Teema otetaan käyttöön valitsemalla "Valitse asiakasnäkymän teema" -kohdassa vaihtoehto "Oma teema". <br> | '''3)''' Muokattu koodi tallennetaan tästä. Katso tarkemmat ohjeet suoraan vihreän infopainikkeen alta. Teema otetaan käyttöön valitsemalla "Valitse asiakasnäkymän teema" -kohdassa vaihtoehto "Oma teema". <br> | ||
| − | Molemmissa tapauksissa (ohitusten tekeminen valittuun teemaan tai kokonaan uuden oman teeman käytössä, kirjoitettu koodi kannattaa aina tallentaa myös CSS-tiedostoksi omalle tietokoneelle, koska jos joku käyttäjistä vahingossa poistaa koodin editorista, voit kopioida koodin uudelleen omasta tiedostostasi. Järjestelmä ei säilytä muutoshistoriaa eikä palauta sitä.<br> | + | Molemmissa tapauksissa (ohitusten tekeminen valittuun teemaan tai kokonaan uuden oman teeman käytössä, kirjoitettu koodi kannattaa aina tallentaa myös CSS-tiedostoksi omalle tietokoneelle, koska jos joku käyttäjistä vahingossa poistaa koodin editorista, voit kopioida tai tuoda koodin (Lähetä tiedostoja -painike) koodin uudelleen omasta tiedostostasi. Järjestelmä ei säilytä muutoshistoriaa eikä palauta sitä.<br> |
'''4)''' Editori-alue. <br> | '''4)''' Editori-alue. <br> | ||
<br><br> | <br><br> | ||
| + | |||
| + | Alla olevan linkin alta löydät esimerkkejä yleisesti kysyttyjen kenttien piilottamisesta CSS-määreiden avulla.<br> | ||
| + | [[CSS-esimerkkejä Nettivaraus 6]]<br> | ||
| + | |||
| + | Esimerkkejä yhteisistä ja näkymäkohtaisista Keston ja Päättyy -kenttien piilottamisesta.<br> | ||
| + | [[Palvelun_keston_ja_päättymisajankohdan_piilottaminen_Nettivaraus_6|Palvelun keston ja päättymisajankohdan piilottaminen Nettivaraus 6]]<br><br> | ||
===Edistyneitä käyttötapoja Nettivaraus 6=== | ===Edistyneitä käyttötapoja Nettivaraus 6=== | ||
| Rivi 261: | Rivi 289: | ||
[[Tiedosto:Offset2.png|300px]]<br><br> | [[Tiedosto:Offset2.png|300px]]<br><br> | ||
| − | |||
| − | + | ====Kustomoitujen lisätietokenttien käyttö==== | |
| − | + | Asiakkaan varauslomakkeelle voi tehdä omia kustomoituja lisätietokenttiä. Kentät tehdään Json-koodilla. <br> | |
| + | Katso ohje: [[Kustomoitujen_lisätietokenttien_käyttö|Kustomoitujen lisätietokenttien käyttö]]<br><br><br> | ||
| + | ===Google Analyticsin ja Google Tag Managerin käyttöönotto Nettivaraus 6=== | ||
| − | [[ | + | Ohjeet Google Analyticsin ja Google Tag Managerin käyttöönottoon löytyvät [[Google_Analyticsin_ja_Google_Tag_Managerin_käyttöönotto_Nettivaraus_6_-asiakasnäkymässä|täältä]] <br><br><br> |
| − | |||
| − | |||
| − | + | '''Huom:''' Nettivaraus 5 -version ohjeet on siirretty sivulle: [[Nettivaraus_5_-ohjeet_(vanhentunut_versio)|Nettivaraus 5 -ohjeet (vanhentunut versio)]]<br><br> | |
| − | |||
| − | |||
| − | |||
| − | ''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | <br><br> | ||
Nykyinen versio 21. lokakuuta 2025 kello 12.57
Nettivarauksen käyttäytyminen -välilehdellä (entinen nimi Ulkoasun asetukset) voi omilla asetuksilla vaikuttaa sekä asiakasnäkymän ulkoasuun että sen toimintoihin. Sivulta löytyy myös omaa tiliäsi koskevat, omille verkkosivuillesi asetettava asiakasnäkymän upotuskoodi ja suora linkki.
Sisällysluettelo
- 1 Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6
- 2 Asiakasnäkymän tyyppi ja teema Nettivaraus 6
- 3 Asetukset Nettivaraus 6
- 4 Tekstit Nettivaraus 6
- 5 Yrityksen logo Nettivaraus 6
- 6 Oma teema Nettivaraus 6
- 7 Edistyneitä käyttötapoja Nettivaraus 6
- 8 Google Analyticsin ja Google Tag Managerin käyttöönotto Nettivaraus 6
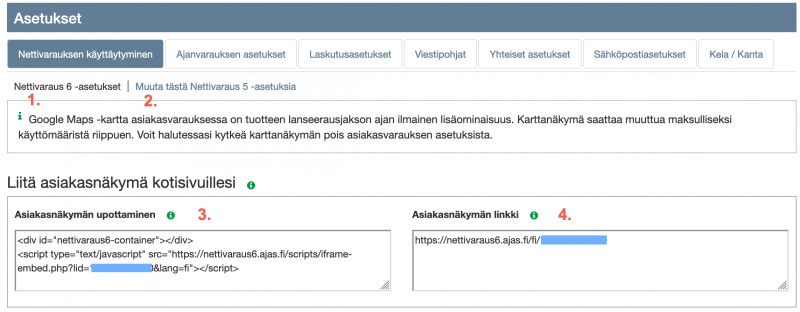
Asiakasnäkymän versio ja upotuskoodi Nettivaraus 6
1) Nettivaraus 6 on nykyisin käytössä oleva ja tuettu versio asiakasnäkymästä. Kehitys jatkuu Nettivaraus 6 -versiossa. Tämä vaihtoehto avautuu sivulla oletuksena.
2) Nettivaraus 5 on vanha (vanhentunut) asiakasnäkymän versio. Sivulta löytyvät toistaiseksi edelleen sekä upotuskoodi että valmiit ulkoasuvaihtoehdot.
3) Asiakasnäkymän voi liittää omille kotisivuille upotettuna Iframe-elementtinä. Kopioi tästä oikea koodi tai välitä se verkkosivustosi ylläpitäjälle.
4) Asiakasnäkymän voi liittää myös suoralla linkillä, jolloin se avautuu omana sivunaan. Linkkiä kannattaa tarjota siitäkin huolimatta että teet upotuksen, vaihtoehtoisena tapana asiakkaillesi.
Lisäohjeet upotuskoodin käytöstä Nettivaraus 6
Nettivaraus 6 -asiakasnäkymän upottaminen omille verkkosivuille
Asiakasnäkymän tyyppi ja teema Nettivaraus 6
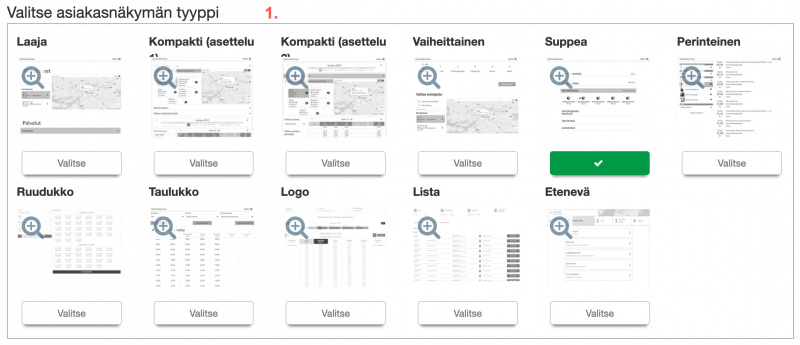
1) Valitse mieluisa asiakasnäkymän tyyppi. Kokeilemalla huomaat erot. Eri vaihtoehdoissa toimintojen järjestys ja näkymä ovat erilaisia.
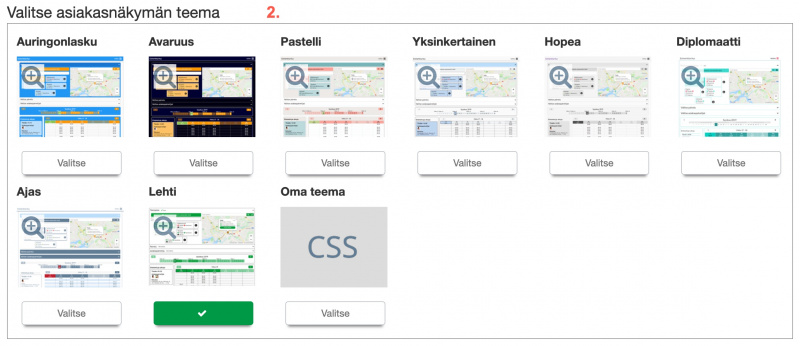
2) Valitse mieluisa asiakasnäkymän teema. Teemavaihtoehdoissa on erilaisia tyylejä kuten värit. Voit myös tehdä oman teeman joko muokkaamalla valittua teemaa tai tekemällä kokonaan uuden. Katso myös ohje: Oma teema Nettivaraus 6
Asetukset Nettivaraus 6
Voit vaikuttaa asiakasnäkymän käyttäytymiseen useilla tilikohtaisilla asetuksilla. Alla on lista nykyisin käytössä olevista asetuksista.
- Jos teet piilotuksia, kuten toimipisteen tai asiakaspalvelijan valinta, tarkistathan että muut asetukset mahdollistavat näiden valinnan oletuksena: Katso ohje mahdollisista virheilmoituksista
- Asiakkaalle varattaviin aikoihin vaikuttavat myös muut valinnat Ajas Touchissa, kuten tarvittavat liitokset palvelu-työntekijä-toimipiste sekä Ajanvarauksen asetukset. Yhteisillä asetuksilla määritellään mm. vaadittu kirjautumistapa. Katso ohjeet: Varattavien aikojen näkyminen asiakkaalle ja Yhteiset asetukset
| Yleiset | |
|---|---|
| Näytä hinta | Valitse näytetäänkö palvelun hinta käyttäjälle. |
| Näytä yläpalkki | Näytetäänkö yläpalkki missä sijaitsee esimerkiksi yrityksen nimi ja käyttäjän valikko. |
| Näytä kirjautuminen | Näytetäänkö ajanvaraukseen kirjautuminen. |
| Näytä vain pakolliset kentät | Näytetäänkö varauslomakkeella vain pakolliset täytettävät kentät. |
| Piilota karttanäkymä | Piilottaa asiakasnäkymän Google Maps kartan. |
| Näytä vapaat päivät valitsimissa | Näytä pienet ikonit valitsimien alareunassa, jos tänään tai huomenna on vapaita aikoja. |
| Toimipisteen valinta | |
|---|---|
| Piilota toimipistevalitsin | Toimipisteen valinta voidaan piilottaa, jos käytössä on myös asetus: "Oletuksena valitut toimipisteet varausnäkymään tultaessa". |
| Anna valita monta toimipistettä | Käyttäjä voi tarkastella useamman toimipisteen varattavissa olevia aikoja samaan aikaan. |
| Näytä toimipisteen valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien toimipisteiden varattavat ajat. |
| Lukitsee toimipistevalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletustoimipisteet | Lukitsee ja näyttää vain sen tai ne toimipisteet, jotka on valittu kohdassa: "Oletuksena valitut toimipisteet varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?offices=1), voit jättää oletuksena valitut toimipisteet tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu toimipiste ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut toimipisteet asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut toimipisteet. Käyttäjä voi asiakasnäkymässä valita myös muita toimipisteitä. |
| Palvelun valinta | |
|---|---|
| Piilota palveluvalitsin | Valitse palvelu -toiminto voidaan piilottaa yleisnäkymästä. Palvelut näkyvät silti valittavina varauslomakkeella. |
| Anna valita monta palvelua | Käyttäjä voi tarkastella useamman palvelun varattavissa olevia aikoja samaan aikaan. |
| Näytä palvelun valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien palveluiden varattavat ajat. |
| Lukitsee palveluvalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletuspalvelut | Lukitsee ja näyttää vain sen tai ne palvelut, jotka on valittu kohdassa: "Oletuksena valitut palvelut varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?services=1), voit jättää oletuksena valitut palvelut tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu palvelu ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut palvelut asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut palvelut. Käyttäjä voi asiakasnäkymässä valita myös muita palveluita. |
| Oletuksena valittu palveluluokka asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut palveluluokat. Käyttäjä voi asiakasnäkymässä valita myös muita palveluluokkia. |
| Piilota lisäpalveluvalitsin päävalikosta | Lisäpalveluja ei voi valita etukäteen, mutta ne voi valita jälkikäteen varauslomakkeella. |
| Anna valita monta lisäpalvelua päävalikosta | Vaikuttaa etukäteen valittaviin lisäpalveluihin mutta ei vaikuta jälkikäteen valittaviin lisäpalveluihin. |
| Asiakaspalvelijan valinta | |
|---|---|
| Piilota asiakaspalvelijavalitsin | Valitse asiakaspalvelija -toiminto voidaan piilottaa yleisnäkymästä. Työntekijät näkyvät silti valittavina varauslomakkeella. |
| Anna valita monta asiakaspalvelijaa | Käyttäjä voi tarkastella useamman asiakaspalvelijan varattavissa olevia aikoja samaan aikaan. |
| Näytä asiakaspalvelijan valinnassa vaihtoehto "Mikä tahansa" | Mikä tahansa -valinnalla käyttäjä näkee kaikkien asiakaspalvelijoiden varattavat ajat. |
| Lukitsee asiakaspalvelijavalitsimen. Valinta voidaan tehdä URL-parametreillä tai asettamalla oletusasiakaspalvelijat | Lukitsee ja näyttää vain sen tai ne työntekijät, jotka on valittu kohdassa: "Oletuksena valitut asiakaspalvelijat varausnäkymään tultaessa". Jos käytät upotuskoodissa URL-parametriä (esimerkiksi ?employees=1), voit jättää oletuksena valitut asiakaspalvelijat tyhjäksi (lukitusta voi vielä muokata URL-kentässä). Jos sekä URL-parametri että oletuksena valittu asiakaspalvelija ovat samat, lukitusta ei voi muuttaa edes URL-kentässä. |
| Oletuksena valitut asiakaspalvelijat asiakasnäkymään tultaessa | Näyttää oletuksena tähän valitut asiakaspalvelijat. Käyttäjä voi asiakasnäkymässä valita myös muita asiakaspalvelijoita. |
| Edistyneet asetukset | |
|---|---|
| Kysy sijainti alussa | Kysytäänkö käyttäjältä lupaa käyttää hänen sijaintiaan. |
| Tietosuojakäytännön URL-osoite | URL-osoite, jossa asiakkaalle näytettävä tietosuojakäytäntö sijaitsee. |
| Saavutettavuusselosteen URL-osoite | URL-osoite, jossa asiakkaalle näytettävä saavutettavuusseloste sijaitsee, sekä ladattava saavutettavuusselosteen pohja. |
| Automaattinen näkymän kohdistus | Siirtää käyttäjän automaattisesti seuraavaan vaiheeseen varauksen teossa edellisen valinnan perusteella. |
| Vapaiden aikojen aikaraja | Näyttää toimipiste- tai asiakaspalvelijavalisimen Tänään - Huomenna -ikoneissa vapaita aikoja myös ehdollisena, asetetun arvon (minuutteja) mukaan. Esimerkiksi arvo 15 näyttää aikoja ehdollisena, jos päivään mahtuu vielä 15 min. varaus. |
| Google Tag Manager-avain | Tähän syötetty avain lisää Tag Managerin scriptin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Tag Managerin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. |
| Google Analytics 4 -avain | Tähän syötetty avain lisää Google Analytics 4 -seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. |
| Google Universal Analytics-seurantatunnus (VANHENTUNUT VERSIO) | Tähän syötetty seurantatunnus lisää Google Analytics seurantakoodin ajanvaraukseen. Kyse on asiantuntijatoiminnosta. Jos tarvitset tukea Google Analytics seurantakoodin käytössä, otathan yhteyttä omaan web-suunnittelijaasi tai Googleen. |
| Turvallisuus | |
|---|---|
| Estä käyttö Tor-verkon IP-osoitteista | Varausten teko, varausten haku, kirjautuminen ja rekisteröityminen on estetty Tor-verkon IP-osoitteista. |
| Estä käyttö listatuista IP-osoitteista | Varausten teko on estetty listatuista IP-osoitteista. Kirjoita osoitteet pilkulla erotettuna listana, esimerkiksi "192.168.1.1,192.168.8.1". Voit myös kirjoittaa pelkän IP-osoitteen alkuosan jolloin estetään kaikki osoitteet joissa on tämä alkuosa. Älä lisää välilyöntejä tai muita erikoismerkkejä. Varauksen tekemiseen käytetyn IP-osoitteen löydät varauksen lokitiedoista. |
| Estä käyttö listatuista sähköpostiosoitteista | Varausten teko on estetty listatuista sähköpostiosoitteista. Kirjoita osoitteet pilkulla erotettuna listana, esimerkiksi "estetty1@osoite.fi,estetty2@domain.com". Erota osoitteet pilkulla. Älä lisää välilyöntejä tai muita erikoismerkkejä. |
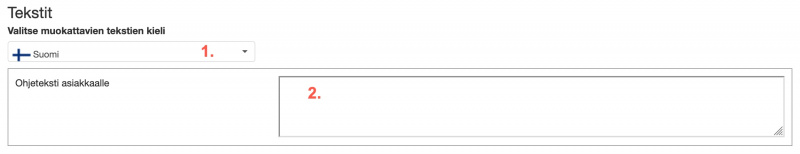
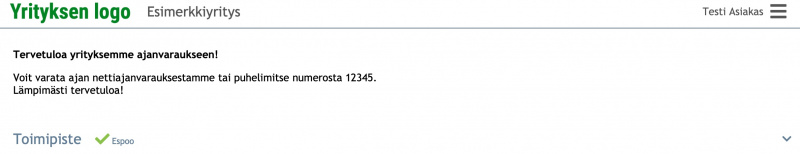
Tekstit Nettivaraus 6
Voit lisätä asiakasnäkymään ohjetekstejä asiakkaalle. Tähän kenttään syötetyt tekstit ovat tilikohtaisia eli ne näkyvät kaikissa valituissa toimipisteissä, ml. Mikä tahansa -vaihtoehto.
1) Valitse kieli. Voit tehdä eri kieliversiot vaihtamalla kieltä.
2) Syötä tekstin sisältö tähän valitulla kielellä.
Kentässä on html-tuki. Esimerkiksi tämä ohjeteksti näkyy asiakasnäkymässä kuvan mukaisella tavalla. Lisätty lihavointia otsikkoon sekä tekstin rivitystä.
<strong>Tervetuloa yrityksemme ajanvaraukseen!</strong> <p>Voit varata ajan nettiajanvarauksestamme tai puhelimitse numerosta 12345.<br> Lämpimästi tervetuloa!</p>
Huom: Uusi tilikohtainen toiminto ei poista mahdollisuutta käyttää myös toimipistekohtaisia ohjetekstejä asiakkaalle. Nämä löytyvät Ajanvarauksen asetuksista. Toimipistekohtaisille ohjeteksteille kielituki on tulossa myöhemmin.
Yrityksen logo Nettivaraus 6
Asiakasnäkymään voi liittää oman yrityksen logon käyttämällä "Lähetä tiedostoja" -toimintoa kohdassa "Lähetä logo"
Logon poistaminen onnistuu samassa kohdassa poista -napilla.
Logo sovitetaan asiakasnäkymässä kokoon: 50px korkea ja 200px leveä.
- Jos logon koko on esimerkiksi 100px x 100px, niin asiakasnäkymässä se näkyy koossa 50px x 50px.
- Jos logon koko on esimerkiksi 400px x 100px, niin asiakasnäkymässä se näkyy koossa 200px x 50px.
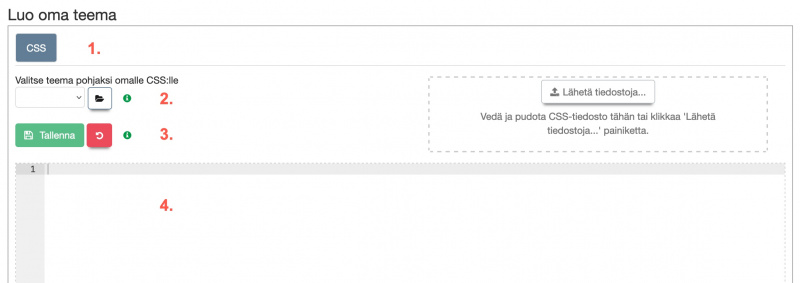
Oma teema Nettivaraus 6
1) Valittuun teemaan on mahdollista tehdä pikamuutoksia kirjoittamalla CSS-koodi alla olevaan editoriin (4) ja painamalla Tallenna (3) . Huomaathan kuitenkin, että asetuksista löytyy useita näytä/piilota -tyyppisiä valmiita ratkaisuja.
- Esimerkki: Olet valinnut vihreänsävyisen "Lehti"-teeman. Haluat muuttaa siinä vain värejä.
- Voit silloin kirjoittaa editoriin vain ohituksia valitun teeman väreihin liittyvissä tyyleissä. Muut tyylit tulevat "Lehti" -teeman CSS:stä.
- Tämä on kaikkein yksinkertaisin ja suositeltu tapa pieniin muutoksiin. Valittuna teemana säilyy edelleen "Lehti".
2) Jos haluat tehdä kokonaan oman teeman useilla tyylimuutoksilla, se kannattaa aloittaa valitsemalla ensin jonkin valmiin teeman pohjaksi. Valitun pohjan CSS-koodi näkyy editorissa. Tässä voit muuttaa ja lisätä omaa koodia muokkaamalla ja tallentamalla.
3) Muokattu koodi tallennetaan tästä. Katso tarkemmat ohjeet suoraan vihreän infopainikkeen alta. Teema otetaan käyttöön valitsemalla "Valitse asiakasnäkymän teema" -kohdassa vaihtoehto "Oma teema".
Molemmissa tapauksissa (ohitusten tekeminen valittuun teemaan tai kokonaan uuden oman teeman käytössä, kirjoitettu koodi kannattaa aina tallentaa myös CSS-tiedostoksi omalle tietokoneelle, koska jos joku käyttäjistä vahingossa poistaa koodin editorista, voit kopioida tai tuoda koodin (Lähetä tiedostoja -painike) koodin uudelleen omasta tiedostostasi. Järjestelmä ei säilytä muutoshistoriaa eikä palauta sitä.
4) Editori-alue.
Alla olevan linkin alta löydät esimerkkejä yleisesti kysyttyjen kenttien piilottamisesta CSS-määreiden avulla.
CSS-esimerkkejä Nettivaraus 6
Esimerkkejä yhteisistä ja näkymäkohtaisista Keston ja Päättyy -kenttien piilottamisesta.
Palvelun keston ja päättymisajankohdan piilottaminen Nettivaraus 6
Edistyneitä käyttötapoja Nettivaraus 6
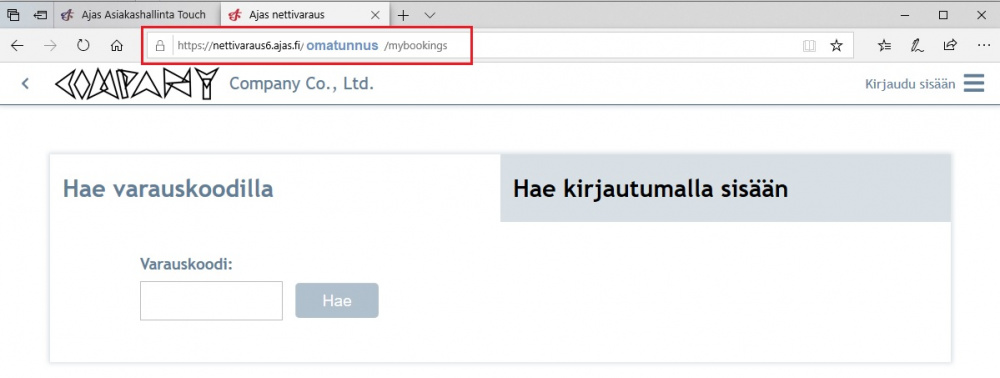
Omat varaukset -linkki
Omat varaukset
Asiakasnäkymän linkin perään voi lisätä /mybookings
Omille verkkosivuille voi silloin tehdä painikkeen, jonka kautta asiakas pääsee suoraan etsimään omia varauksia varauskoodin tai kirjautumisen avulla.
Asiakasnäkymän kielivalinta käyttäjän selaimen mukaan
Kielivalinta selaimen kielestä
Asiakasnäkymän linkistä voi poistaa kieltä ilmaisevan /fi -parametrin.
Asiakasnäkymä avautuu silloin selaimen kielen mukaan joko suomeksi, ruotsiksi tai englanniksi.
Jos selaimen kieli on muu kuin edellämainitut, asiakasnäkymä avautuu oletuksena englannin kielisenä.
Kiinteän yläpalkin korkeuden asettaminen upotuskoodille (offset)
Upotuskoodiin on julkaistu uusia ominaisuuksia, jotka helpottavat ajanvarauksen upotusta omille sivuillesi. Nämä muutokset tulevat sinulle automaattisesti käyttöön, jos käytät upotukseen normaalia upotuskoodia:
<div id="nettivaraus6-container"></div> <script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
OMA LID TUNNUS on oman tilisi Nettivaraus 6 -linkissä ja upotuskoodissa näkyvä 12 merkin tunnus.
Huom: Upotukseen tulee aina käyttää vain Ajas Touchista löytyvää upotuskoodia. Esimerkiksi iframea ei siis tule itse lisätä omalle sivulle, vaan Ajas Touchissa oleva upotusskripti hoitaa iframen lisäämisen.
Uusia ominaisuuksia
Mikäli sivustollasi on kiinteä yläpalkki, voit antaa sen korkeuden upotuskoodille. Tällöin automaattinen rullaus ja elementtien sijoitus huomioi yläpalkin korkeuden. Yläpalkin korkeus tulee palauttaa pikseleinä funktiossa nv6EmbedOffset(). Tästä on esimerkki ohjeen lopussa.
Upotuksen voi nyt sijoittaa elementin sisälle, jossa on pystysuuntainen vierityspalkki. Upotuskoodi pyrkii tunnistamaan tämän tilanteen, ja rullaa tällöin kyseistä elementtiä.
Esimerkkejä upotuskoodista:
Esimerkki yläpalkin korkeuden asettamisesta, kun korkeus on kiinteä 200 pikseliä:
<div id="nettivaraus6-container"></div>
<script>function nv6EmbedOffset() { return 200; }</script>
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
Esimerkki yläpalkin korkeuden asettamisesta, jos yläpalkin korkeus vaihtelee:
<div id="nettivaraus6-container"></div>
<script>function nv6EmbedOffset() { return document.getElementById('TÄHÄN YLÄPALKIN ID')?.offsetHeight; }</script>
<script type="text/javascript" src="https://nettivaraus6.ajas.fi/scripts/iframe-embed.php?lid=OMA LID TUNNUS"></script>
TÄHÄN YLÄPALKIN ID viittaa yläpalkin elementtiin.
Esimerkiksi tästä tulisi siihen kirjoittaa: fixed-page-header:
<div id="fixed-page-header">Kiinteä yläpalkki</div>
Esimerkkejä offset-arvon käytöstä:
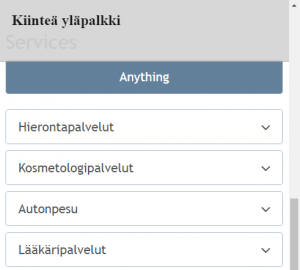
1. Rullaus kohtaan "Services". Otsikko "Services" jää piiloon kiinteän yläpalkin alle.

2. Rullaus kohtaan "Services" upotuskoodiin asetetun offset-arvon kanssa. Otsikko "Services" näkyy.

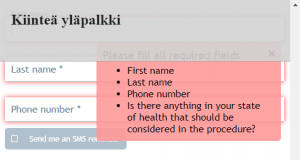
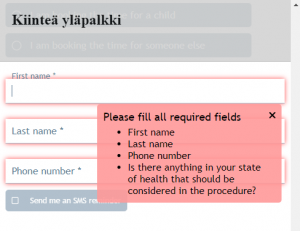
Myös pop-up - tai yläkulman ilmoitukset huomioivat offsetin arvon. Tässä esimerkissä on kuvat siitä, miltä ilmoituskuplat näyttävät ilman offsetiä ja offsetin kanssa. Lisäksi tässä kuvassa rullattiin automaattisesti varauslomakkeen kenttään "First name". Ilman offsetiä se jää piiloon ja offsetin kanssa näkyy kokonaan.
Kustomoitujen lisätietokenttien käyttö
Asiakkaan varauslomakkeelle voi tehdä omia kustomoituja lisätietokenttiä. Kentät tehdään Json-koodilla.
Katso ohje: Kustomoitujen lisätietokenttien käyttö
Google Analyticsin ja Google Tag Managerin käyttöönotto Nettivaraus 6
Ohjeet Google Analyticsin ja Google Tag Managerin käyttöönottoon löytyvät täältä
Huom: Nettivaraus 5 -version ohjeet on siirretty sivulle: Nettivaraus 5 -ohjeet (vanhentunut versio)